Steps to Reproduce:
Configuation: Ubuntu 18.04, Firefox 68.12.0esr(64bit) snap
Login to https://te.wikipedia.org and goto translation dashboard by typing Special:CX in searchbar
Select a draft translation or create a new translation and translate few paras using Google Translate
Click on sentence of translated text or try to edit Translated text in the sentence.
Actual Results:
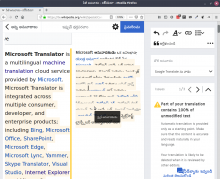
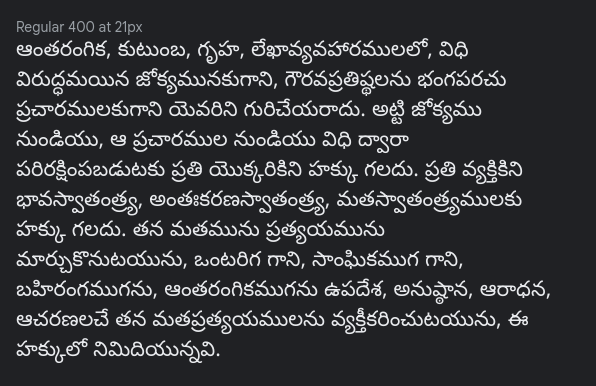
Only the last line of the sentence is displayed properly, while other lines are displayed parts with each succeeding line hiding the previous line.
Expected Results:
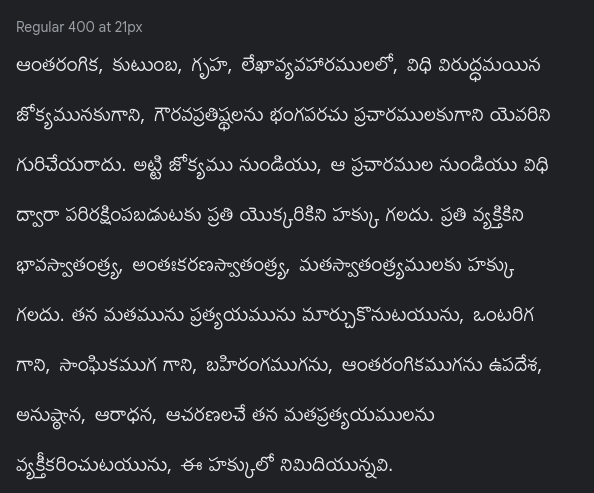
Proper display of translated text.