Event Timeline
Comment Actions
Looking at M33, and then this I think you've got the labeling for hover, and focus mixed up.
Inline Comments
Comment Actions
Started implementing parts of this in OOUI - https://gerrit.wikimedia.org/r/#/c/209190/
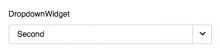
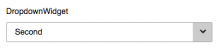
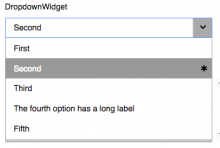
| Normal | Hover | Open |
|---|---|---|
While doing so I realized that I was implementing DropDownWidget and not ComboBoxWidget
@violetto, could you please add specs for that in this pholio itself? I'll start work on ComboBoxWidget as well.
Comment Actions
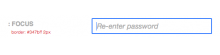
About blue outline on hover for textfield:
Remember how we have this on focus?
It'll be more consistent if on hover it becomes blue with 1px border and then change to 2px on focus. So the change of color isn't jarring.
For every single text field that we have going forward, they will adopt the same blue style.






We have been using a blue outline on :focus. Why are keeping this different?