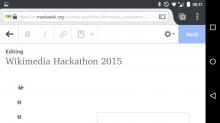
Only the left edge of the "Next" button in the mobile VE is visible in narrow screens / windows. This is noticeable e.g. on a phone held in profile format. If the phone is rotated to landscape the "Next" button is visible again.
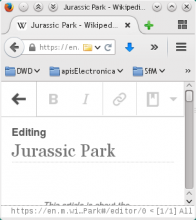
This can also be reproduced on a desktop mobile site by pulling the window smaller. If the window is small enough, the formating buttons on the left push the "Next" button off the screen to the right.
Because moving the "Next" button onto a second line would steal valuable vertical real estate (especially annoying if the keyboard is opened on a phone), my suggestion for an easy fix would that the "Next" button pushes the other elements off to the left rather than vice versa.