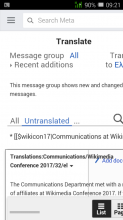
A mobile (tablet) user reports on #wikimedia that they can't translate, because Special:Translate doesn't work within MobileFrontend. In fact, I see https://meta.m.wikimedia.org/wiki/Special:Translate doesn't load the various resources.
Once told to click https://meta.wikimedia.org/w/index.php?title=Special:Translate&mobileaction=toggle_view_desktop the user was able to translate (on the main site). however, we can't reach all our users on IRC to let them know of this possibility; please just redirect every Special:Translate URL from MobileFrontend to the desktop site.
Jon:
- Look at jquery.appear, jquery.tipsy and jquery.ui.position
- Resolving blocking bug around jquery.tipsy T119417
- Remove use of jquery.ui.position
- Prevent ULS from loading on pages by default.
- Review and enable modules for mobile in Translate extension https://gerrit.wikimedia.org/r/288251 (blocked on removal of use of non-mobile modules)
- Review and enable modules for mobile in ULS extension: https://gerrit.wikimedia.org/r/288321
Niklas:
- Stop using ext.uls.buttons and instead use mw-ui-icon or mw-ui-button or OOjs UI all 3 are in core and supported on mobile
- Remove uses of jquery.appear https://gerrit.wikimedia.org/r/292136
- Remove use of jquery.tipsy in Translate https://gerrit.wikimedia.org/r/305195
- Review grid system and get it working < 600px