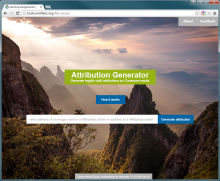
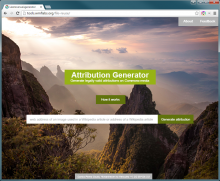
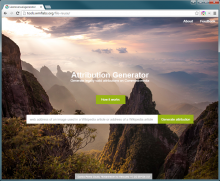
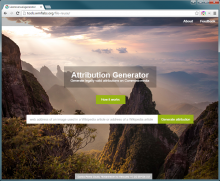
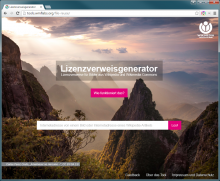
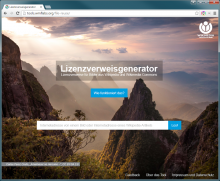
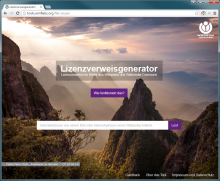
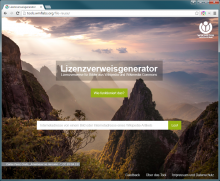
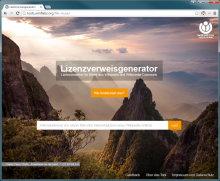
This task is about creating wireframe for the frontage of the tool. Following input should be considered:
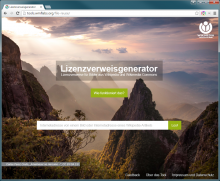
The frontage background should be a image from Wikimedia Commons (POTY). The image would change every day.
Frontpage should contain: the name of the tool, a bar for pasting the image or site url and a "how does it work" button, as well as Feedback and About us links
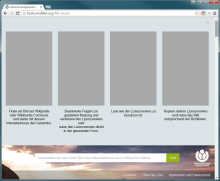
When clicking on the "how does it work" button the screen would scroll up showing a graphic instruction (the schema for the instruction will be provided)
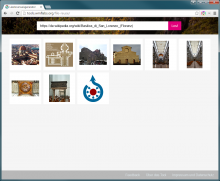
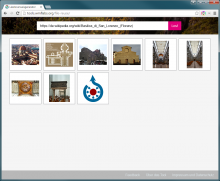
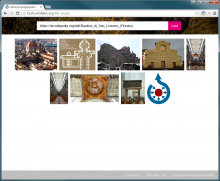
When pasting a url of a Wikipedia site the screen would scroll down and display all the images of the site