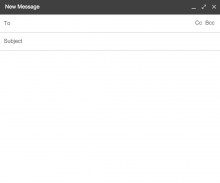
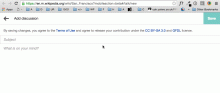
The input and textarea elements don't have a border around them. We should apply mw-ui-input classes to them and delete rules that remove border. Also the subject input field has an extra margin-bottom which is creating extra uneven extra space between fields. That margin needs to be removed too.
A picture is worth a thousand words as they say: