In an incognito window visit
http://en.m.wikipedia.beta.wmflabs.org/wiki/Headings?mobileaction=beta
OR
when logged in http://en.m.wikipedia.beta.wmflabs.org/w/index.php?title=Headings&mobileaction=stable&article_action=signup-edit&welcome=yes
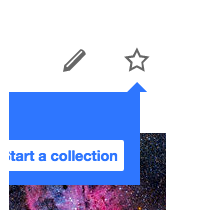
You'll notice on large screen the pointer overlays do not display 100% correctly in both.
In the first the pointer is outside the box and in the latter the pointer looks strange