Server-side rendering of SVG images is rendering some arrowheads backwards. These are arrowheads at the "start" end of a line.
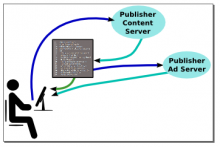
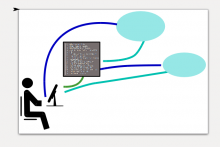
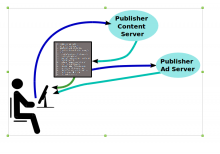
Compare the arrowheads in the server-side rendered version:
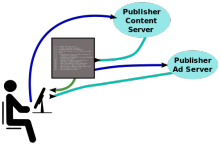
with the SVG version rendered in Firefox, which is correct:
https://upload.wikimedia.org/wikipedia/commons/f/fe/Adservingsimple.svg