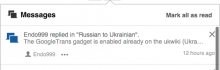
Currently, the notification text and content excerpts use a grey level for text which does not provide enough contrast. That makes it hard to identifying the main text as a much more prominent piece of information compared to other elements such as secondary actions.
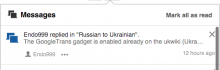
I propose to increase the contrast to make items easier to scan in a list.
Current status:
- Main text color: #666
- Content excerpt color: #888
Proposed:
- Main text color: #111
- Content excerpt color: #777