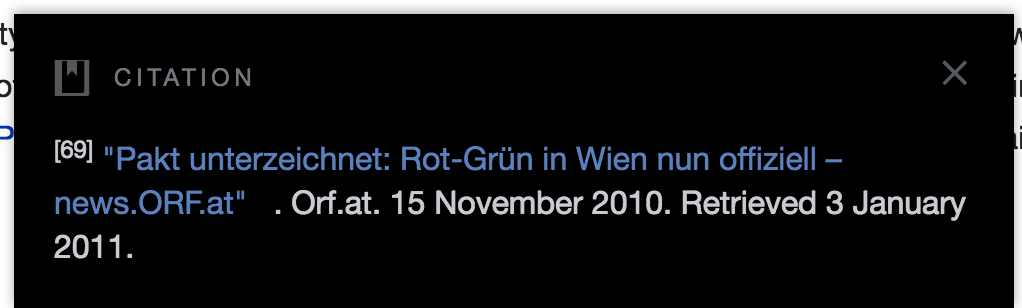
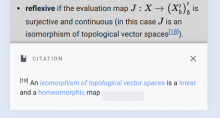
When references containing math formulas are shown with JavaScript, the formulas can be unreadable. This the case in safari and in chrome.
Example: https://en.m.wikipedia.org/wiki/Reflexive_space#Reflexive_locally_convex_spaces (click [17] - there is a hidden math icon at the end of the reference)
Preferred Solution
Per @alexhollender_WMF in T129054#8363253 we would like to convert the reference drawer to use the gray background. This would require updates to the Drawer component.