Parsoid wraps many images (those not in a gallery construct) in a <figure> element. WebKit gives <figure> elements a 40px start and end margin.[1] As a result, many images have different margins when the article is loaded via the MW API vs. the content service.
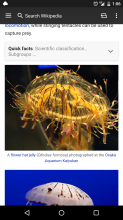
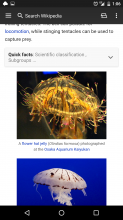
For example (from "Jellyfish" on enwiki):
I rather like the little bit of extra margin, but it's an unintentional design change, so let's think about whether to override the WebKit styles to match the previous behavior or to add the margin for MW API loading as well.
[1] https://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css?order=name#L70