Galleries can support different usecases: getting a quick overview of the paintings of your favourite artist, viewing your preferred painting in detail, or appreciating the evolution of the painting style by viewing several paintings in sequence and reading about them.
This ticket proposes a solution aimed at providing a better balance in supporting this different usecases than the one default galleries provide by treating all items the same way always (where they take a considerable space but don't allow viewing images in much detail).
Design principles
- Support the (change of) activity. The focus of the user may change between text and images, and we want galleries to be useful in both cases. We want to make it easy to both, have an overview of Picasso paintings, and look for a specific painting you had in mind.
- Anticipate hidden content. When showing a fraction of the images, we may want to provide some cue that there are more images beyond those shown initially. Otherwise it's not clear whether the image shown has a whole collection of Picasso paintings behind it or not.
- Keep the user in control. We want to make galleries more dynamic but without taking the control away from the user. For example, if the user is reading a description about a painting and it just goes away, it may be frustrating. We could explore ways to better align the behaviour of the gallery to user intents (e.g., react to scrolling).
Proposed solution
Showing one prominent item while surfacing the rest.
- By showing one prominent item we have more room to be used when viewing one image in detail.
- By showing the rest of images at a smaller size we can save space while supporting the user to have an overview of the content.
- The solution adapts dynamically to show the full overview when the user expreses such intent, and making it easy to explore the gallery as the user scrolls the page (contributing to a richer experience as the user reads the article)
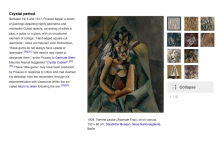
Gallery: one item at a time + overview
This approach provides one item in detail, surfaces some of the rest of the items in the gallery as thumbnails, and provides an access to the whole set if needed.
Users focusing in the text may appreciate having one detailed image that takes less space than the full gallery. Users interested in the rest of the images can access them by clicking on the thumbnails (or hover over them), or click on any to move through them using media viewer. Users interested in an overview can view all the thumbnails:
Explore the gallery by scrolling the page
In order to add dynamism, we can align image changes with the use of scroll: Once the gallery reaches the top of the page instead of moving out of the viewport, it can become sticky and move through different images as the user keeps scrolling (at least while the user is in the same text-intensive section).
I created a quick video to illustrate the idea.
The video files are below:
(This ticket extracted from T128429#2200008)