Goal
- Separate article from the chrome of wikipedia.
- have better alignment for wikipedia branding
- remove the useless Mobile label from the footer
- Use color to highlight related pages
Changes
- have a base color in the background. article background will be white and the base background will be gray. the related articles card will sit on the base background.
- left align wikipedia branding
- left align the legal text and links
- add icon to the last edited banner. and make banner flush.
Wikipedia Zero
Be sure to verify everything is still working correctly in Wikipedia Zero in conjunction with these changes. It historically has treated the footer specially because of the complexity of the footer.
Mocks
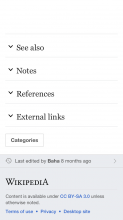
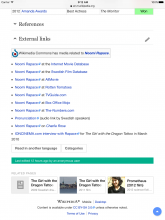
Basic footer without related pages (non-beta users)
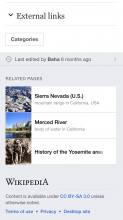
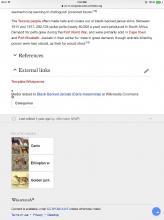
Footer with related pages
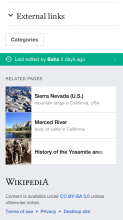
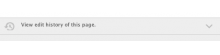
Footer for recently edited page
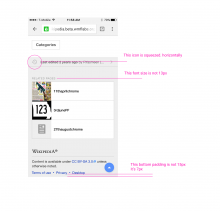
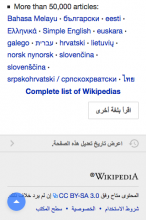
Desktop layout for the footer
Again, it's important to verify (in at least one RL-capable UA and in <noscript>) that Wikipedia Zero is still working for the footer part once this change is in force. Some people familiar with getting your W0 config working: @jhobs, @Yurik, @Mholloway (and I believe @Jdlrobson ?). @dr0ptp4kt can also help, although best to slot a meeting in case of this fallback option, as he'll need time to hydrate a VM and re-read the code/config for anything running locally and not using a Varnish edge (IIRC, Varnish edge may work for beta cluster).
Suggested testing, RTL+LTR, portrait+landscape.
- Android 2.3 Browser phone form factor
- Android 4.x or higher Chrome phone form factor
- Android 4.x or higher Chrome tablet form factor
- iOS 9.3 iPhone Safari
- iOS 9.3 iPad Safari
- Opera Mini non-compressed (not extreme mode) Android 4.x or higher phone form factor
- Opera Mini compressed ("Opera Mini" mode on iOS, "Extreme" mode on Android, inbuilt functionality on older devices like J2ME Opera Mini)
- UC browser (not mini with compression) Android 4.x or higher phone form factor
- UC Mini (with compression) Android 4.x or higher phone form factor
- Windows 7.5+ Phone IE
- Desktop Firefox
- Desktop Chrome
- Desktop Safari
- Internet Explorer 11
- Edge