Currently, we have huge whitespace on both sides of thumbnails. We should implement the same float behavior for bigger sized devices as that would improve the reading experience by wrapping text around thumbnails.
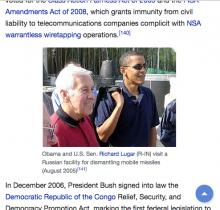
Here is a screenshot of what I mean:
By creating a rule similar to Vector .tleft, we can achieve the same effect in Minerva.