When an article contains an image with a width greater than the viewport e.g. width 350px and height of 233px, this causes problems with lazy loading images. The placeholder inherits these dimensions, but when the image is loaded a CSS rule max-width: 100% rule kicks in to downsize it to fit into the constraints of the skin causing the reflow - 288px by 192px
It's not clear how we can avoid this. We can obviously add overflow:hidden+display:block to all .image's but this only solves the issue of horizontal reflow.. not vertical.
Examples
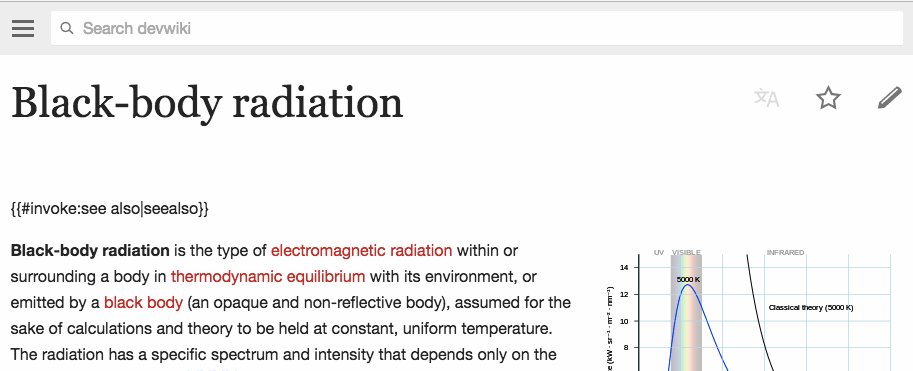
Seen on Black-body_radiation
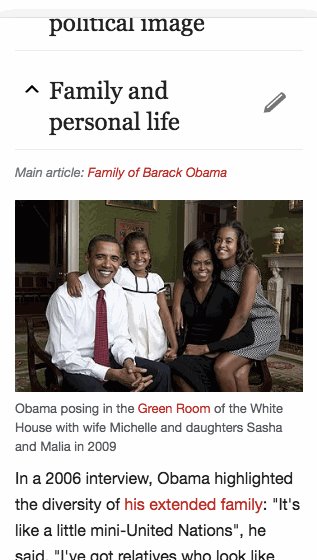
Barack Obama:
Replication instructions
- Load https://en.m.wikipedia.org/wiki/Black-body_radiation in mobile mode
- Switch network conditions to offline
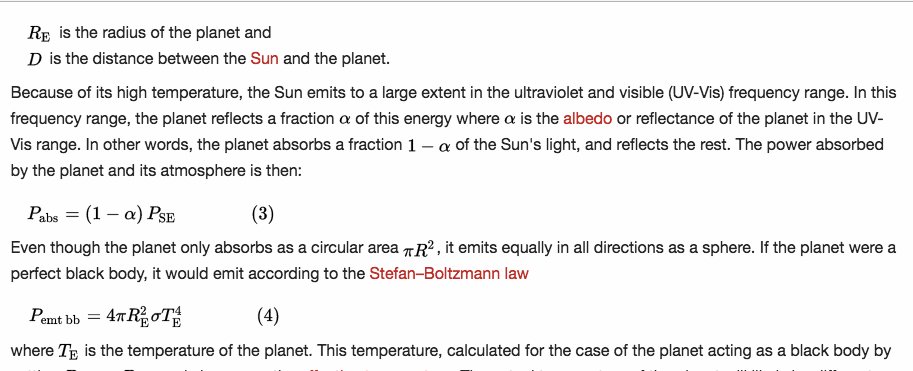
- Open Equations
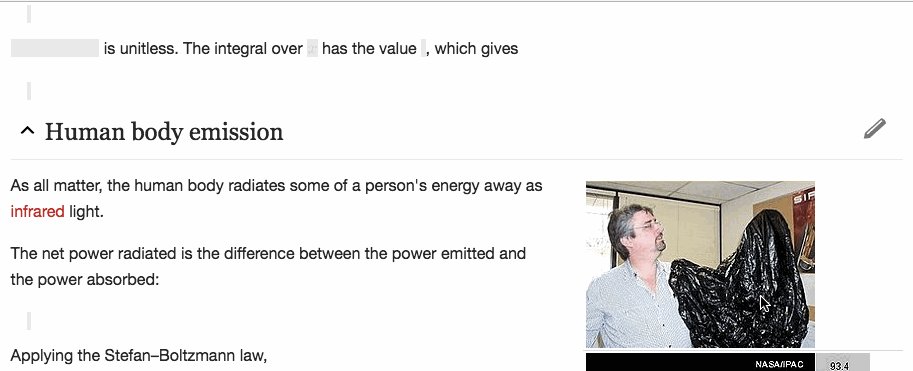
- Scroll down so that Human body is touching the bottom of the display
- Turn off throttling in network conditions
- Run mw.mobileFrontend.require( 'skins.minerva.scripts/skin' ).loadImages() in console
- Observe the text moves down the page considerably