Description
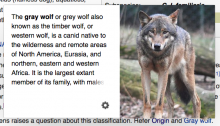
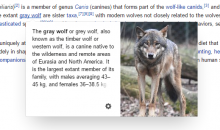
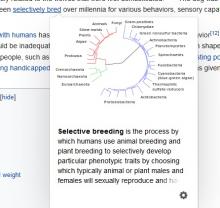
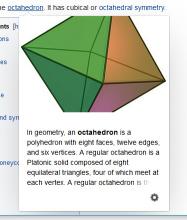
Another issue is the summary image inside the Page Previews container being too tall when displayed horizontally (it overflows slightly). For example, a link to https://en.wikipedia.org/wiki/Cube demonstrates this issue, showing the image sticking out downwards by a few pixels. This should just be a quick Cascading Style Sheets fix - making the image have a maximum height of the container's height (e.g. max-height: 100%) and ensuring nothing else can overflow or cause scrollbars.
Here is a screenshot (notice the image overlaps the bottom border):
Testing Criteria
Testing steps (across browsers/platforms)
- On enwiki, enable hovercards as a beta feature
- Hover over cards in the vertical and horizontal orientation
- The image must be aligned with the content for both combinations