Update visual design of login screens for:
- text styles (see also ticket for dynamic type support)
- brand/AA compliant colors
- remove unique glyphs or symbols and replace them with standard assets (see related ticket T147730)
Prototype:
https://wikimedia.invisionapp.com/share/7J9FKPNPW
Log in flow
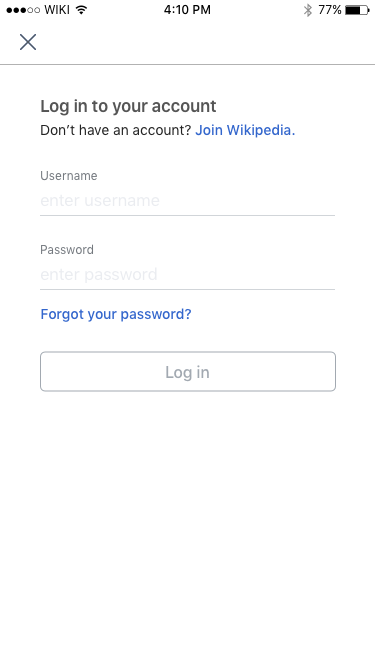
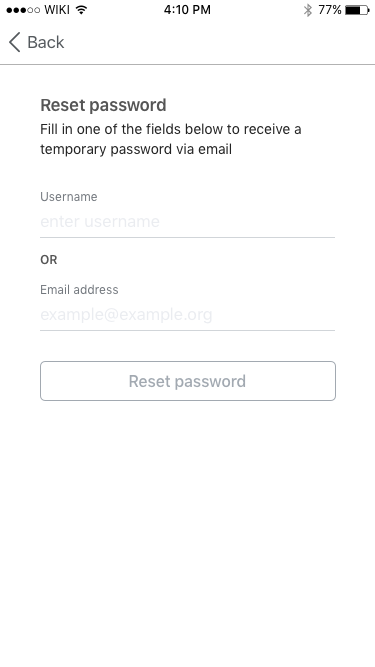
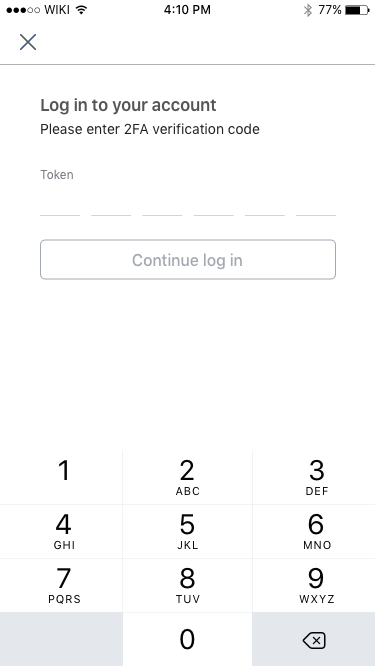
| Log in form | Reset password form | 2FA varification |
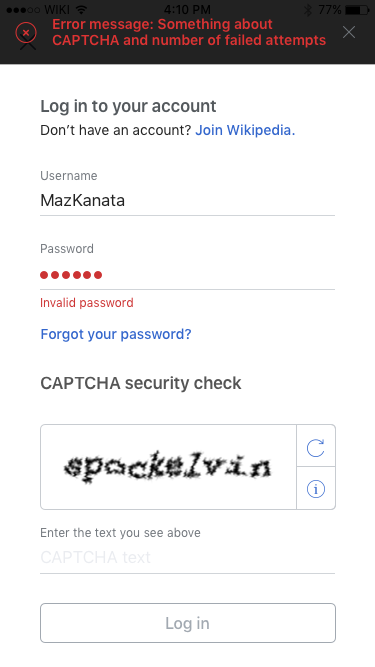
Log in with CAPTCHA
After the system sends an error requesting a CAPTCHA security check (due to number of invalid log in attempts) the CAPTCHA element will be added after the UN/PW fields, the 'log in' button will move below the CAPTCHA element and the focus will be placed on the PW field.
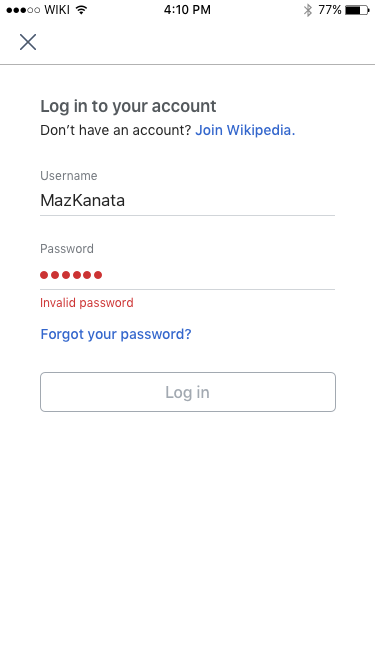
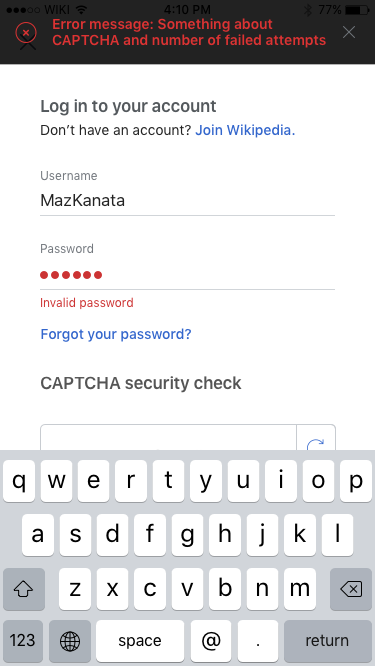
| Failed login | Failed login with CAPTCHA and CAPTCHA system alert | Failed login with CAPTCHA and CAPTCHA system alert + keyboard |
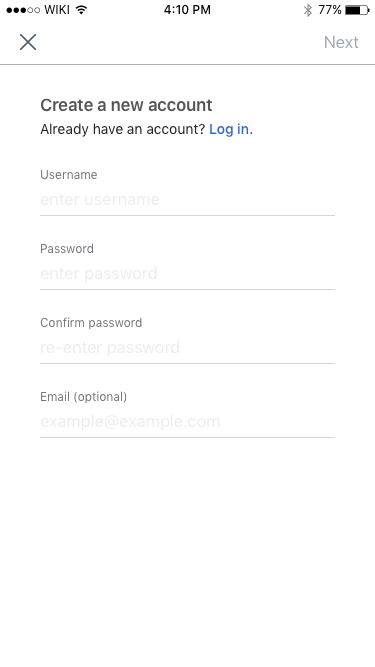
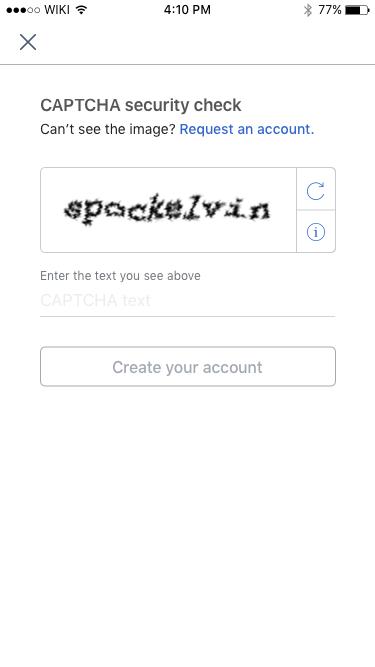
Create account flow
| Create account form. ,Selecting 'Next' scrolls down to CAPTCHA | Captcha validation (on same screen as create account form) |