Content translation dashboard is not working optimally in smaller screens. A responsive approach would allow to adjust the layout based on the available screen size. The general idea is to reposition the sidebar components and make use of more compact selectors according to the space available.
| Wide | Medium | Narrow |
|---|---|---|
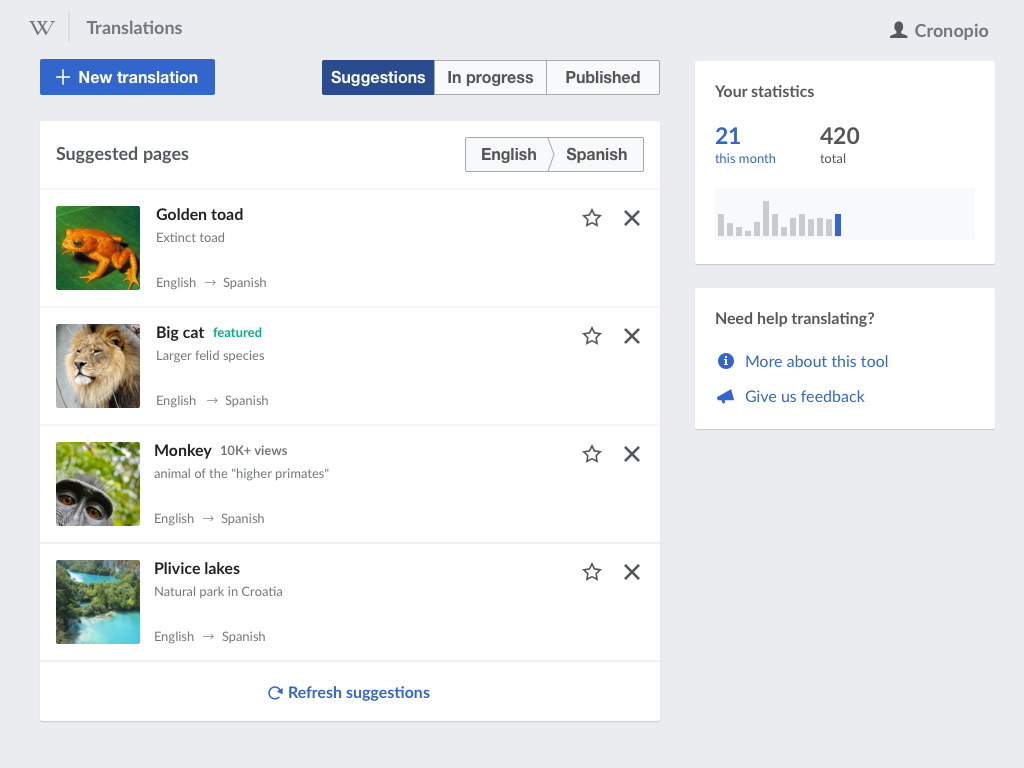
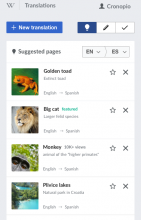
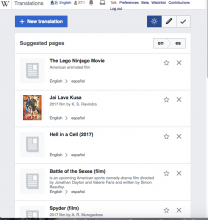
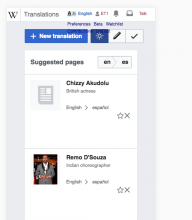
| Stats and help shown as a sidebar. Selectors display the full text. | Stats and help shown side by side as a card after the main list. Margins around the content reduced. | Stats and help shown one after the other. Section and language selector presented in a compact way. |
Some thoughts:
- The specific break points need to be adjusted to make sure that the selectors do not break as they used to (T133256).
- The compact version of the language selector uses the ISO codes, but a truncated version of the language can be used instead if we consider that there is enough room to show a significant part. Note that as part of the selection, the user will see the full name in the selector panel.
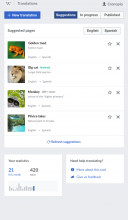
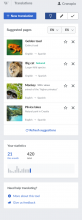
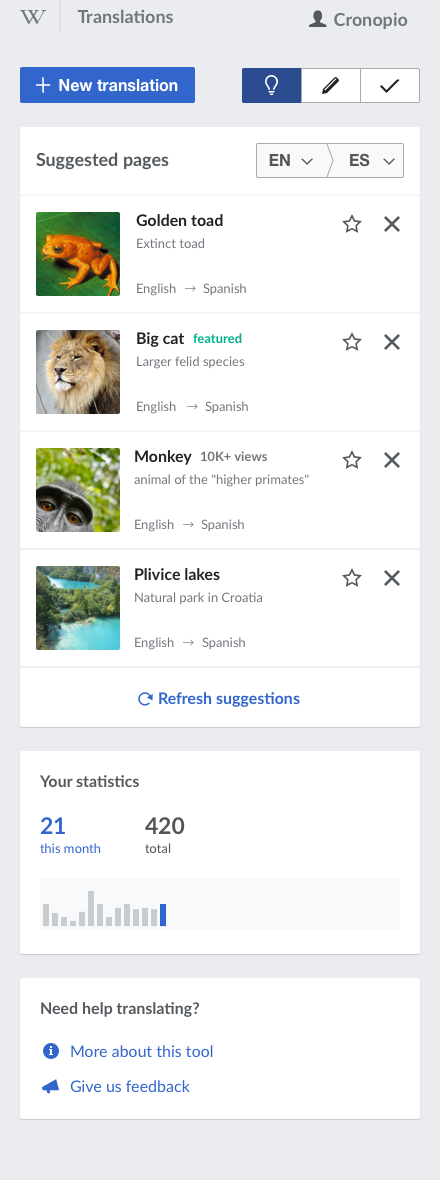
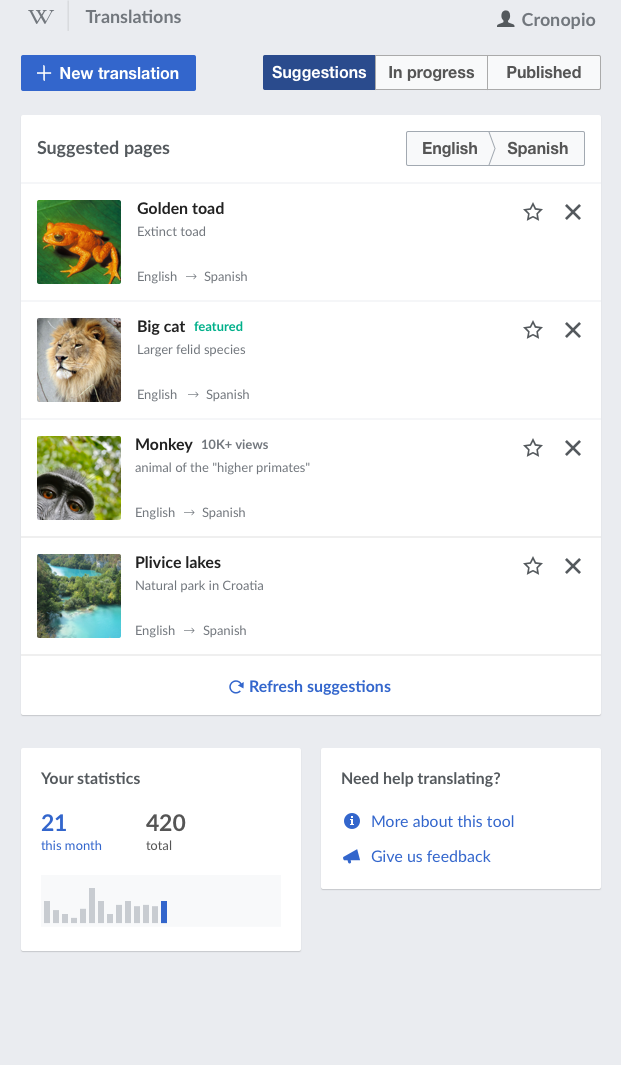
Mockups
Small width
Medium width
Large width