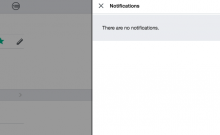
Notice how at tablet and desktop resolutions the heading for notifications is indented:
Styles applying a max-width to overlays seem to be causing problems here. The notifications overlay is a special case in that it appears as a drawer in tablet mode.