We use a similar widget in multiple places:
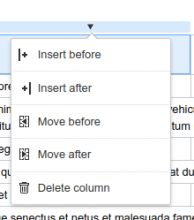
- VE - table context menus
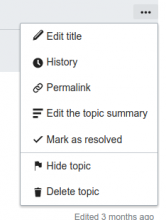
- Flow - post actions
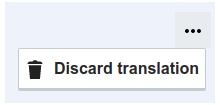
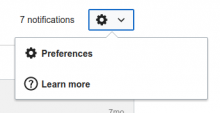
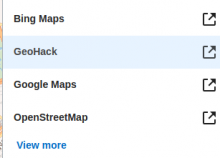
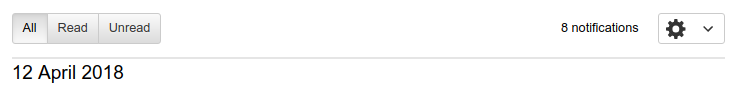
CX - translation item actions- Echo - settings dropdown
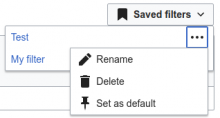
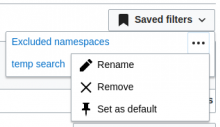
- RC filters - saved filters
| VE tables | Flow | Echo | RC filters | |
| (defunct, replaced with a frameless button) | old: new: | Nested menu! | ||
There should be some upstream implementation of this to avoid duplication and regressions when upstream CSS is changed.