In testing, we saw that users sometimes missed the Advanced Filters icons on the top UI level and discovered the menus only through the main filter menu, at the bottom. On the feedback page, several people seem to have had this same experience, and are asking to have a better way to access the Namespace menu—without even realizing there is top-level route.
Data recently pulled by Roan (scroll down to see his monotype data pulls) show that the Namespace filters are very commonly used. Given all this, it seems like making these filters more discoverable would be a good idea.
The reason we were using icons to represent the Advanced menus is that a) we were planning to have 4 or 5 Advanced menus eventually, and b) we were going to spell out the names of all the Advanced menus and associate them with their respective icons in a dropdown, as detailed in T172232. Sadly, however, we are NOT planning to add any more Advanced Filter menus in the foreseeable future. Given this, I think we can make the Tags and Namespaces menus more discoverable wth minimal changes to the UI.
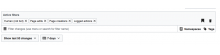
Since we won't be adding those additional menus or the dropdown, an obvious solution is just to spell out the names of the Tags and Namespaces menus over where the icons now are. This will have two advantages: making that area bigger will draw users eyes to it, and using the explicit names instead of the icons will remove another hurdle to discoverability.
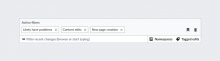
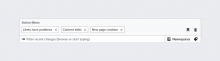
See the design below: