Why are we doing this?
Android has introduced a beautiful and very well received new design for the randomizer. We'd like to embrace these improvements and adapt them to iOS. Additionally, we have received feedback from users that utilizing the randomizer makes their history and 'because you read' suggestions on the feed less helpful, therefore we would like a way for users to cycle through random articles without the system recognizing these articles as having been 'read.'
Proposed solution
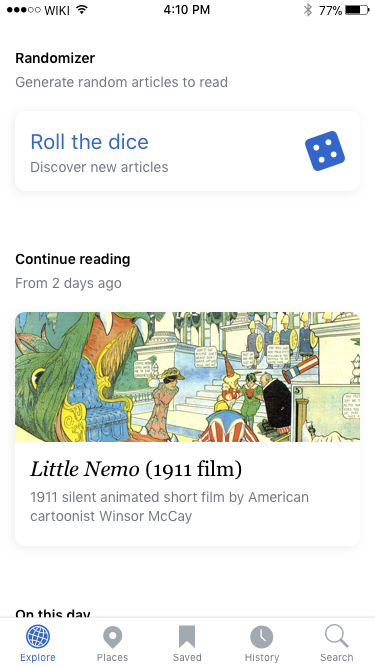
- Updated the Random article card to be visually distinct from the featured article card
- Build off of the Android implementation to create a way for users to browse random articles without marking these articles as read by the system
Flows, mocks and interactions
Invision prototype
https://wikimedia.invisionapp.com/share/T7FFJNTQN2W#/274527379_Random_Feed_Card
Mocks
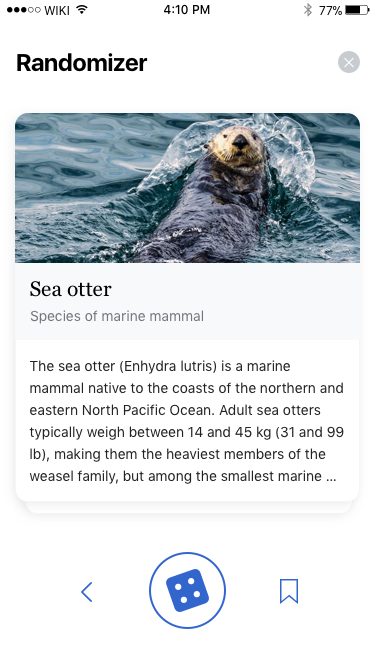
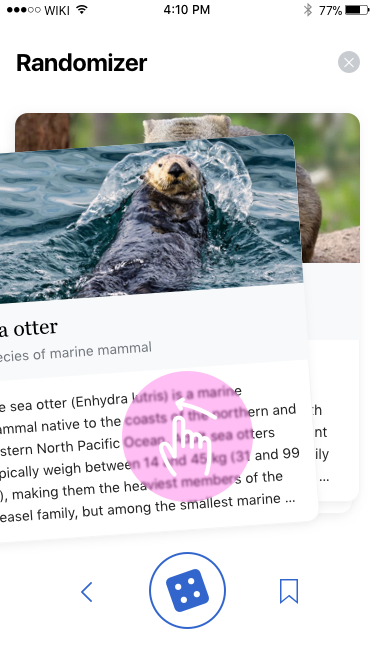
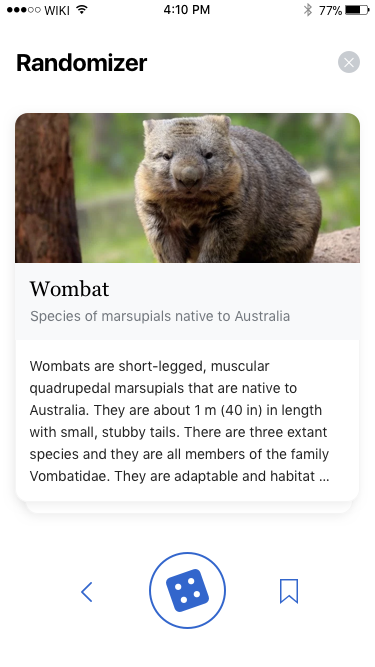
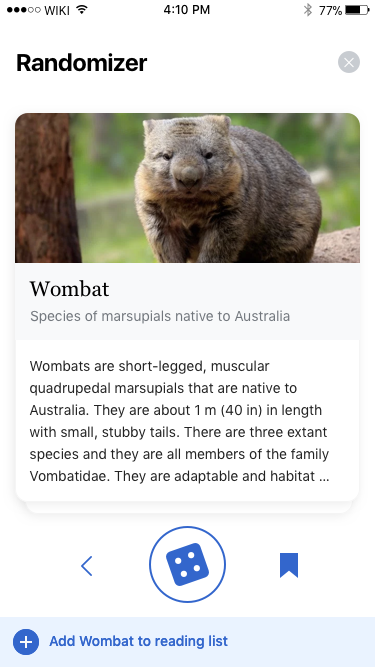
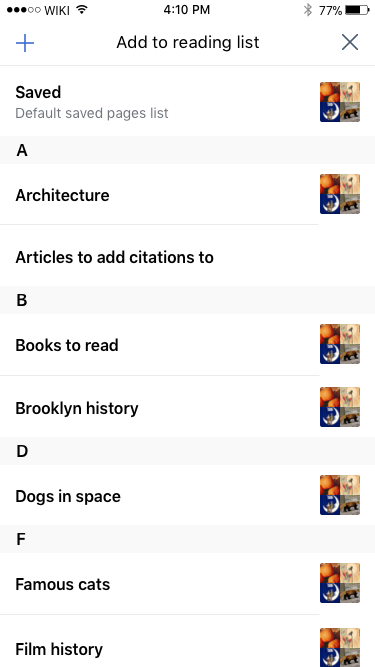
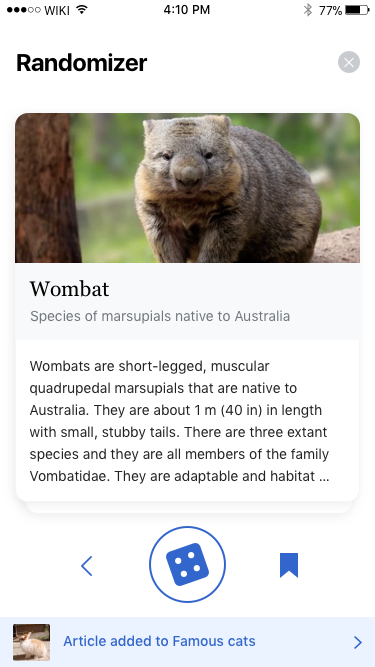
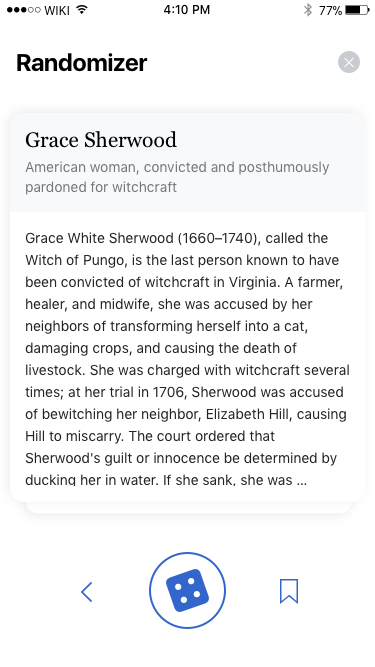
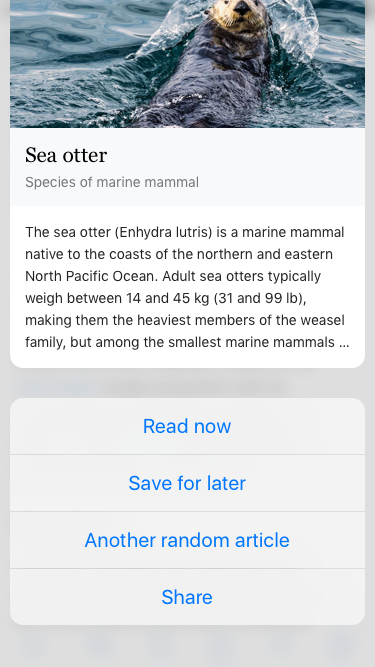
| Randomizer card in feed | First load of Randomizer mode | Swiping a random article card | New random article | Save article | Add to reading list model | Article added to list | Card with no lead image | Peeking a random(izer) card |
|---|---|---|---|---|---|---|---|---|
| Zeplin: https://zpl.io/VD7w653 | Zeplin: https://zpl.io/2jkAw96 | Zeplin: https://zpl.io/2pxpBXE | Zeplin: https://zpl.io/VD7Xnwe | Zeplin: https://zpl.io/ad9lkGl | Zeplin: https://zpl.io/VDpwyAJ | Zeplin: https://zpl.io/bzyKnX3 | Zeplin: https://zpl.io/25eXGkQ | Zeplin: https://zpl.io/VQolKxA |
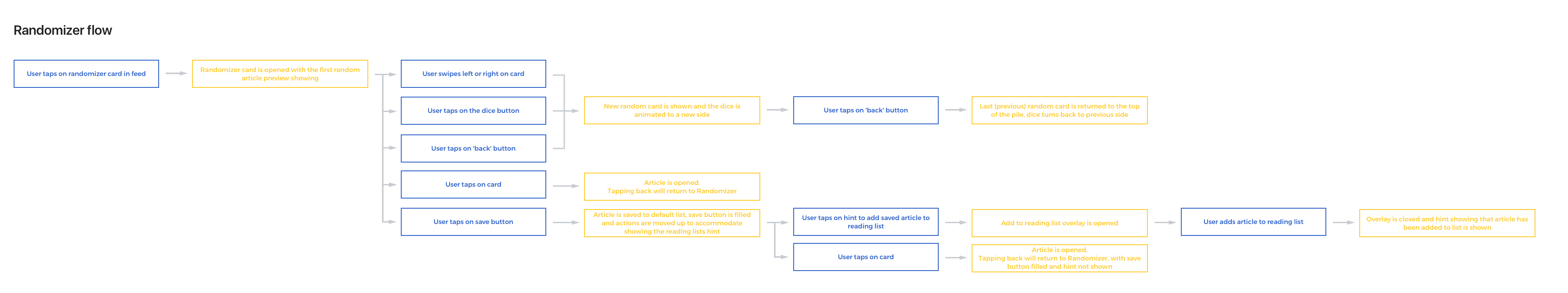
Flow
Design details
Explore feed
- Force pressing the Random card gives a preview of the first random card and popping opens the article.
- Included in the 3D touch menu is "Another random article," tapping on this option opens the Randomizer to the next random article
Randomizer
- Users can swipe left or right, or tap on the die to progress to the next random article
- Tapping the back button shows the last viewed random card, however on the first opening of the Randomizer, tapping back shows a random article
- There should be an animation on the die when it is tapped or when an article preview card is swiped
- There should be a transition when the full article is opened from random mode (lead image moves up and expands into position on article tab view)
- Cards should be a fixed height of 390pt, if an article does not have an image, the text snippet should be expanded to fill the space
- There is a dark mode for Random mode
- If the article has been saved to a list already, the bookmark icon should become filled
- If a user saves an article, the Randomizer actions are moved up to accommodate the 'add to list' hint
- Loading a new random article dismisses any hints
Full article opened from Random mode
- If the ‘back’ button is tapped, the user returns to the Random mode