The design proposed by our internal UX-/Design-Team for the Thank You-Banner.
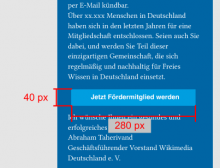
Collapsed Banner
- Short Text
- completely filled progress bar
- CTA to expand the banner and read more – "Mehr lesen" with a dropdown arrow
- "x" to close the window
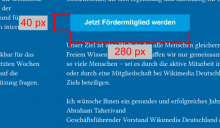
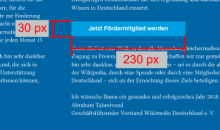
Expanded Banner
- behaves like a dropdown not as an overlay
- the lower part of the banner expands and shows the long text
- CTA embedded in the text saying "Fördermitglied werden"
- the CTA from the collapsed version changes to "Weniger lesen" and an upside down dropdown arrow
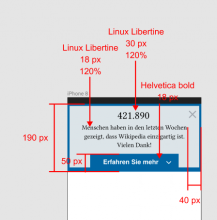
Mobile Banner
- shortened version of the short text
- no progress bar
- numbers are counting up in 2-3 seconds without easing
Current Layout for desktop
Current layout for mobile