Steps to reproduce
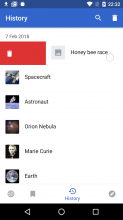
- Open history
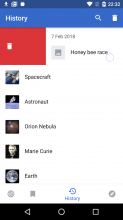
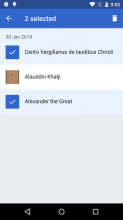
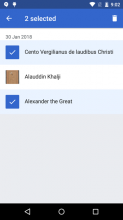
- Swipe to delete the first article below a date subheading
Expected
Only the list item is swiped off
Actual
Date subheading is included in the swipe action, and then reappears after swipe off
Occurring on
Wikipedia v2.7.224-alpha-2018-02-06 on Nexus (6.0.1)