Why are we doing this?
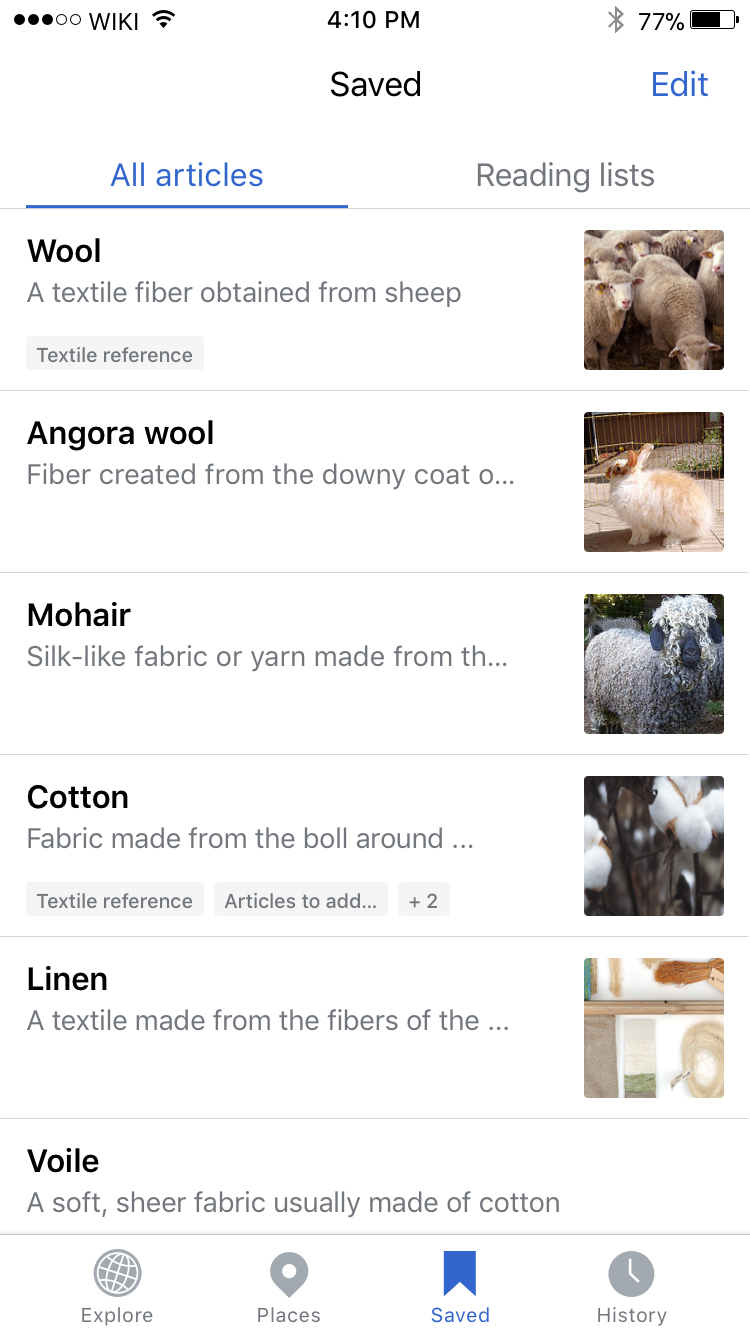
There are currently some small variations between the original designs and the implementation of the All articles view
Proposed solution
| Zeplin: https://zpl.io/2jZr4L4 |
- Update reading list labels to be lower case
- Ensure that all list item text and background fills fit within the height of the thumbnail (see Zeplin for redlines and spacing)
- Increase padding between list item text and thumbnail to 20pts