I have no toolbar on mobile views on all my browsers.
I'm on Ubuntu 16.04 LTS.
I've tested mobile editing links:
- https://en.m.wikipedia.org/w/index.php?title=I_Will_Always_Love_You#/editor/0
- https://en.m.wikipedia.org/w/index.php?title=I_Will_Always_Love_You&action=edit
On:
- Firefox last version, desktop
- Firefox last version, mobile (android, also see T71093: Editing window text area indistinguishable from uneditable pages)
- Chromium last version, desktop
While:
- logged-in
- logged-out
Results
- All tests don't provide any toolbar.
- #/editor/0 don't load the whole article, but only the first section
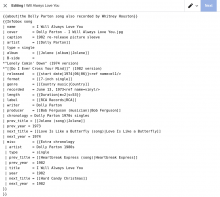
Result for #/editor/0 (Chromium)
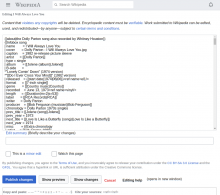
Result for &action=edit (Chromium)