User Story
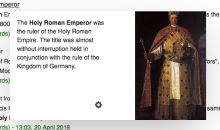
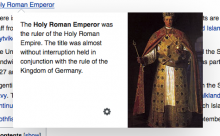
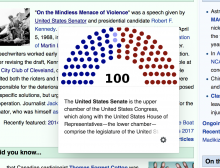
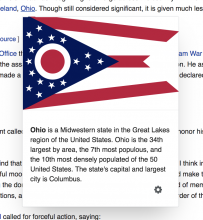
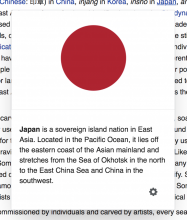
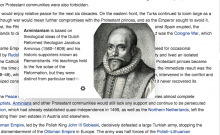
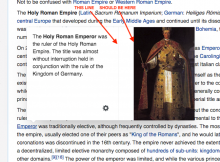
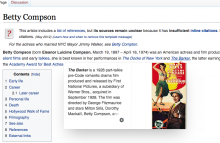
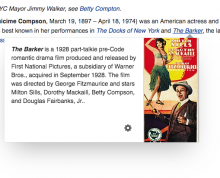
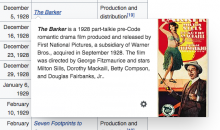
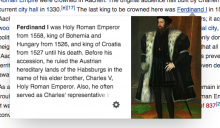
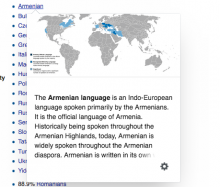
- When I hover over a link with a narrow thumbnail, ex: Holy Roman Emperor, or The Barker there's a large margin between the thumbnail and the text extract.
| large margin | small margin | |
Notice the different distance from the settings cog to the image. The popup should be made less wide when the thumbnail is narrow.
Desire result
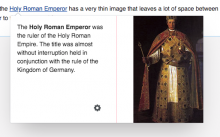
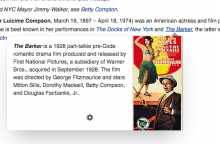
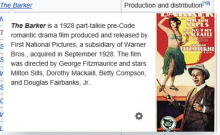
The width of the popup should change if the thumbnail is narrow.
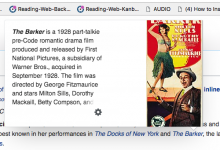
| now , 450px wide | better? less than 450px wide | |
Why is this a problem?
This change would enable us to solve T191267 without a substantial rewrite of the template markup. The easiest solution to T191267 (adding a border between the thumbnail and description) is to place a border-right on the text-extract with CSS. This approach doesn't work when the SVG is a constant width but the thumbnail is a variable width.
This border would work if the popup was less wide.
Design
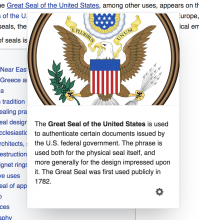
Add a 1px border of rgba(0,0,0,0.1) to the bottom or side edge of image (depending on orientation) in the page preview. The border should be overlapping the image. Here is a diagram to clarify the placement of the border:
Here are some examples that approximate the design, rendered in the browser via common.css:
Note:
- make sure this works on RTL previews
Developer notes
As we discovered the svg mask means we cannot use border-left but we can use a polyline element to achieve this, making sure it is horizontal or vertical and aligned with respect to the pokey.
QA Notes
- Visit https://en.wikipedia.org/wiki/Special:WhatLinksHere/The_Barker
- Find a page that links to "The Barker" and visit the reading web staging equivalent. e.g. http://reading-web-staging.wmflabs.org/wiki/First_National_Pictures
- Search for the title and hover over it