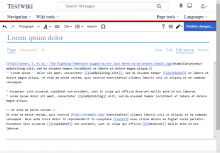
The first character of every line is cut off when using the 2017 wikitext editor with the timeless skin.
Browsers affected
- Vivaldi (built on Chromium) for Windows 10
- Microsoft Edge for Windows 10
- Firefox Quantum for Android
Browsers not affected
- Firefox for Windows 10
- Internet Explorer for Windows 10