How many times were you able to reproduce it?
Always
Steps to reproduce
- Login to the app with an account
- Change the same accounts password on the web (invalidates all sessions)
- Go to settings
Expected results
After an authenticated request fails (30-60 seconds if you have reading list sync enabled) "Log in" is shown, indicating the user is logged out
We should also discuss if we want to post an error message when this occurs.
Actual results
User name is still visible
Environments observed
App version: 6.0.2
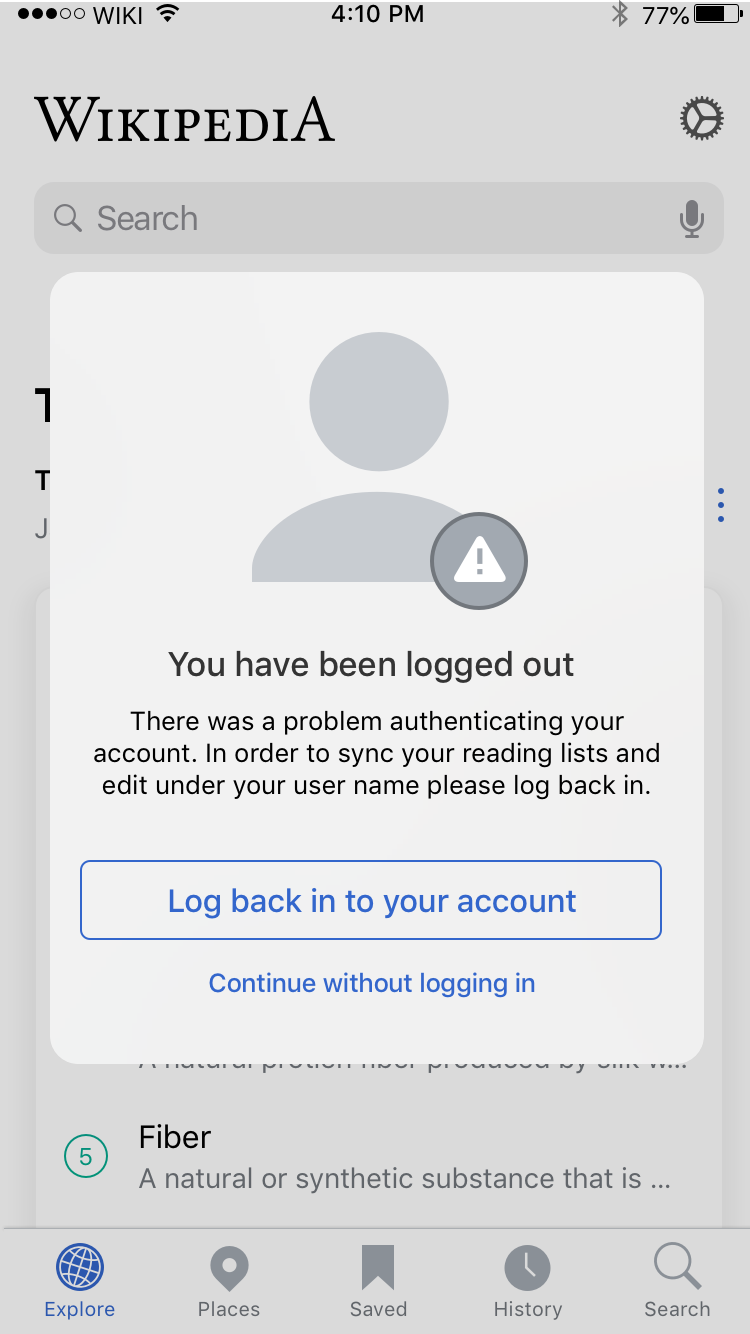
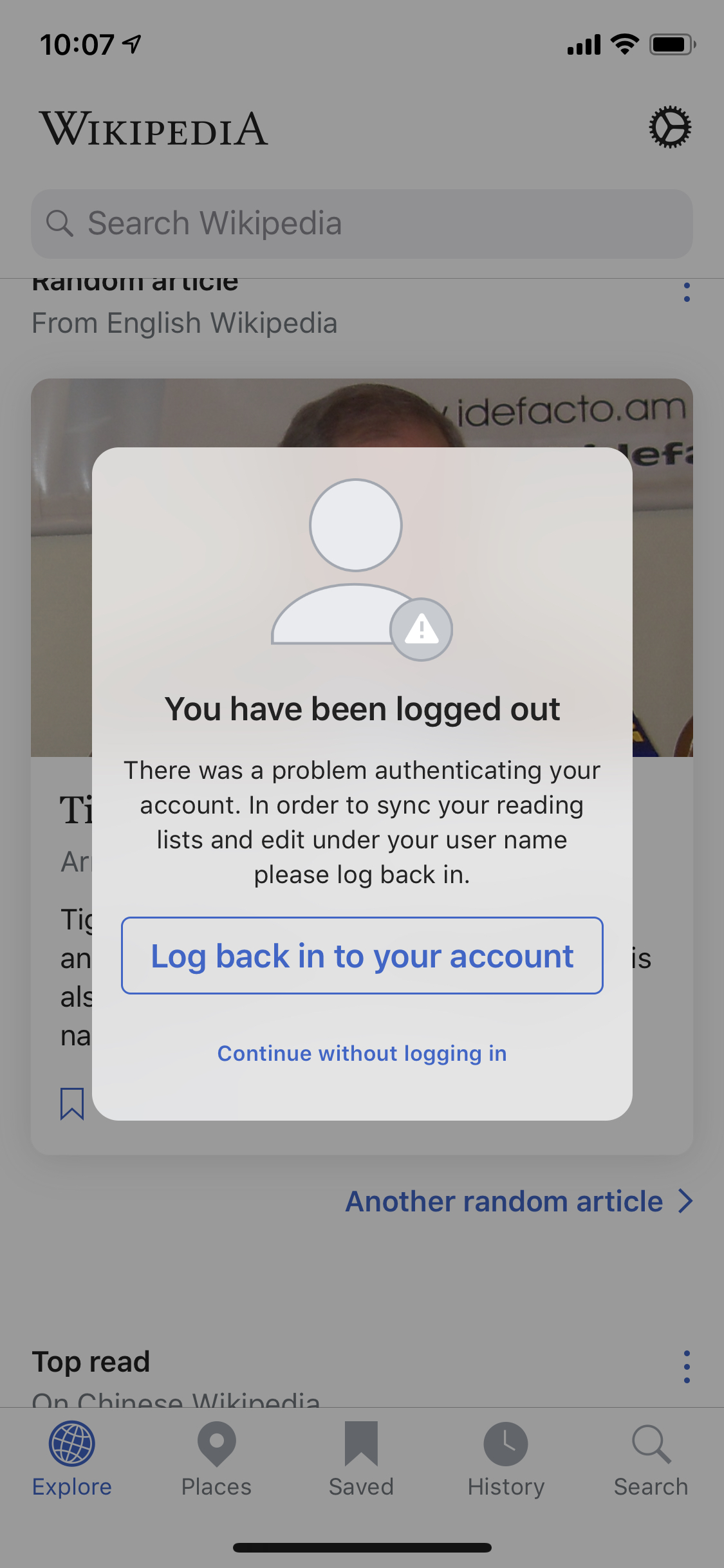
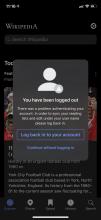
Mocks
| Zeplin: https://zpl.io/Vx1vK6R |
Copy
| Title | Body | CTA | Close link text |
|---|---|---|---|
| You have been logged out | There was a problem authenticating your account. In order to sync your reading lists and edit under your user name please log back in. | Log back in to your account | Continue without logging in |