The logo of Minerva (and Vector) does not scale with font-size. It's proposed we add an inline style that sets width and height in relative units in addition to the width and height attributes.
QA steps / Acceptance criteria
- On iOS 9+ devices, header / header-holder issues can be observed by going to "Settings" > "General" > "Accessibility" > "Larger Text" > Toggling on "Larger Accessibility Sizes" > Sliding the slider at the bottom all the way to the right (the biggest font size) and open up the page in a Safari (other browsers should have similar issues)
- Our site varies in its level of support for Android browser text sizing ranging from no support (Chrome) to full support (e.g. Firefox). Additionally, I could not find an Android browser that would let me increase the font size to a level that was large enough to cause issues (as in iOS).
- On latest versions of Chrome desktop browser, our site actually looks pretty good at the largest font-size setting of "Very large"
- On latest versions of Safari desktop browser, header issues can be observed by going to "Safari" > "Preferences" > "Advanced" > Check "Never use font sizes smaller than" and put a large font size like "55".
- On latest versions of Firefox desktop browser, header issues can be observed by going to "Preferences" > "Default Font Size" > Select large font size like "56".
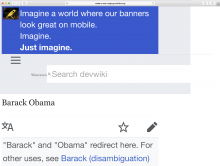
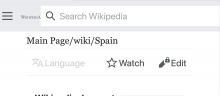
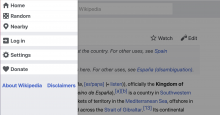
- The mobile site's logo should scale with different font sizes.