Rewrite the front-end of PageTriage (Special:NewPagesFeed and the page curation toolbar) with Vue + Codex. Note, we'd need consensus among developers and users of NewPagesFeed before undertaking this work.
Perhaps a good first step would be a non-MW build using Codex so that NewPagesFeed users could see how that would look.
old version of this task proposed to switch to OOUI
At some point, the UI for PageTriage should make use of OOUI in order to a) use the standard UI elements used elsewhere, b) reduce the maintenance cost for maintaining a front-end stack that differs from most of the other tools.
- similar to RecentChanges/Watchlist, there could be a no-js version and a JS version
- the curation toolbar should also use the OOUI library
I'm sure a lot more could be documented. Just filing this now for consideration along with all the other PageTriage improvement tasks.
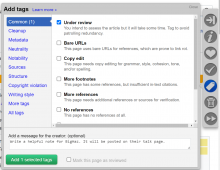
Current visual appearance: