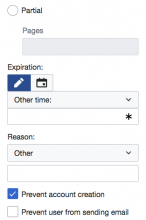
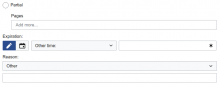
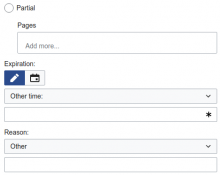
On a mobile device:
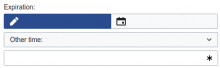
- The vertical spacing between the three "fields" should be increased so it looks like the Reason field.
- The toggle should be full-width (i.e. each button should occupy 50% of the width).
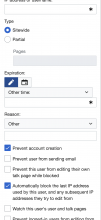
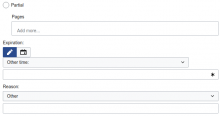
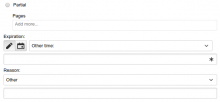
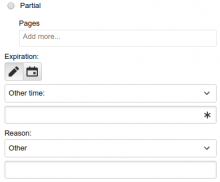
On a larger mobile device:
- The vertical spacing between the three "fields" should be increased so it looks like the Reason field.
- The toggle should be full-width (i.e. each button should occupy 50% of the width).
- The drop-down field should line up with the text field.
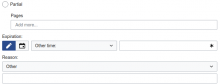
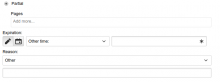
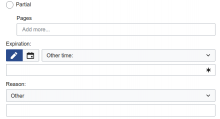
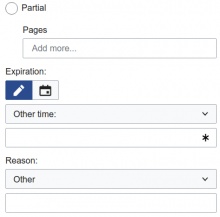
On a tablet device:
- The vertical spacing between the three "fields" should be increased so it looks like the Reason field.
- The drop-down should occupy the remaining horizontal space.
- The text field should fill the remaining horizontal space.