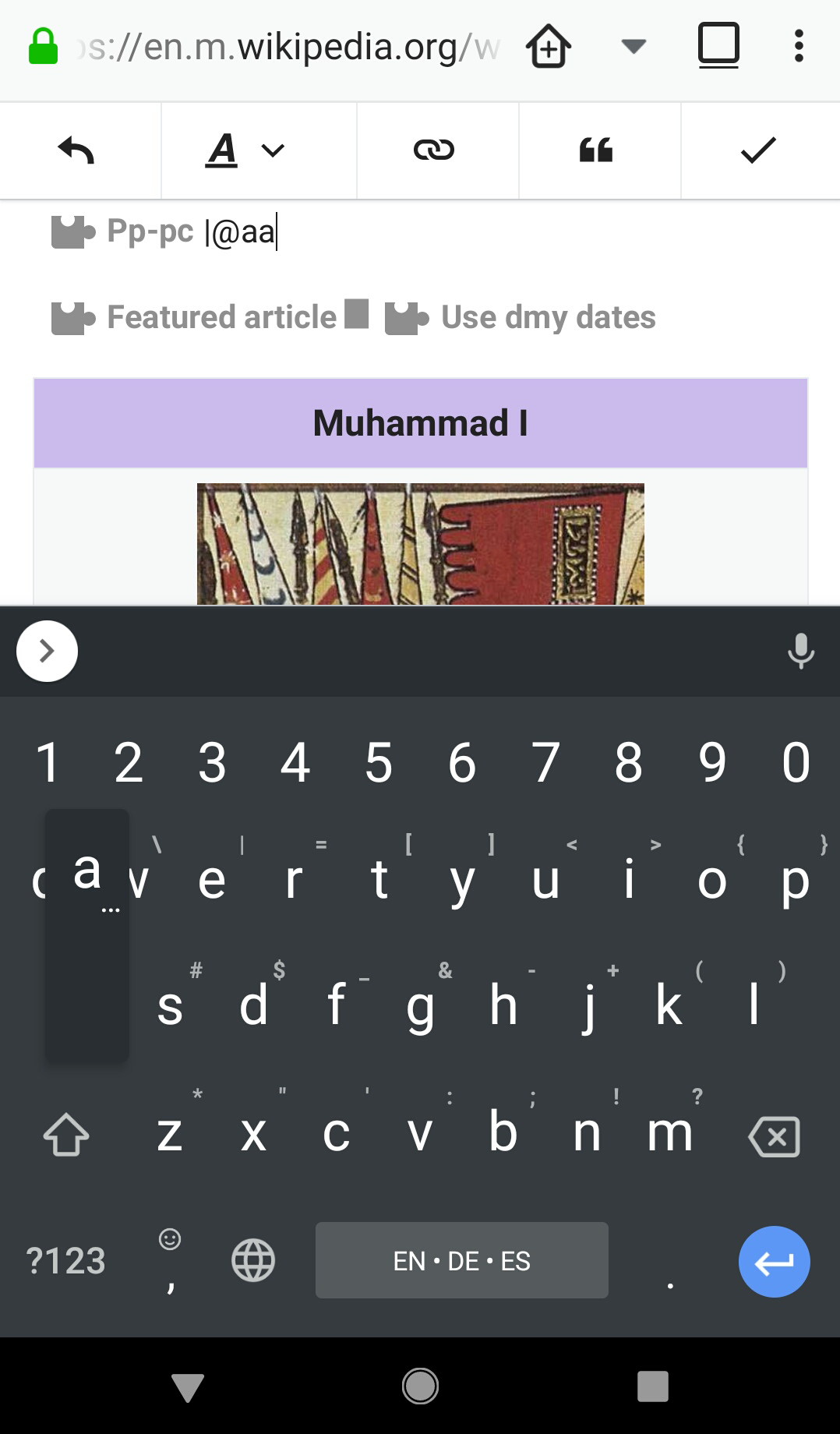
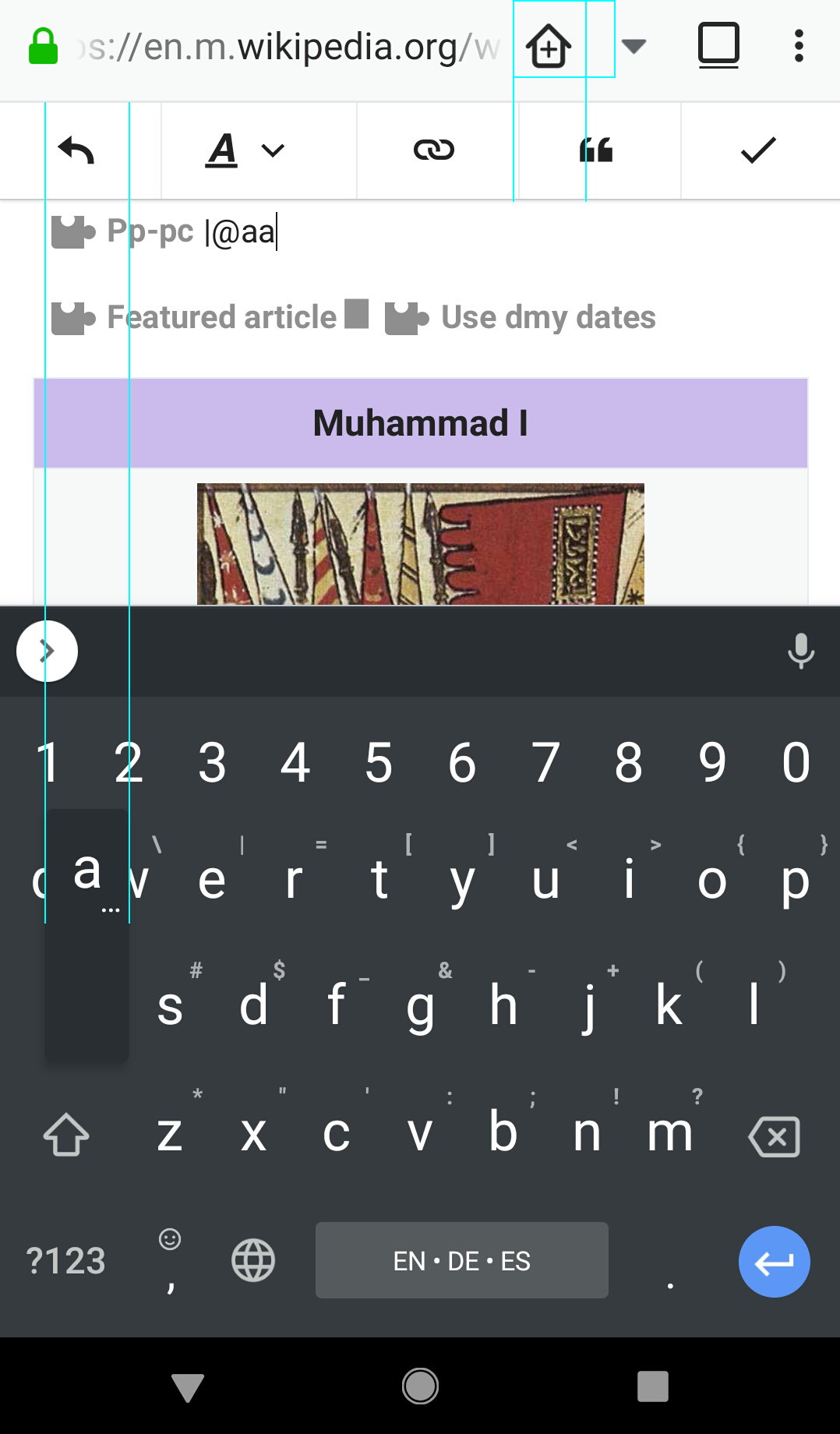
Current toolbar features 48px height 3em, which isn't only more than necessary in our own touch action requirements, but also seems to be choosen only as approximation.
https://github.com/wikimedia/mediawiki-extensions-MobileFrontend/blame/master/resources/mobile.editor.ve/editor.ve.less#L51
Proposal
Proposed is to reduce the toolbar to OOUI normal mobile toolbar pattern size of maximum 40px, while retaining the label at 16px font-size.