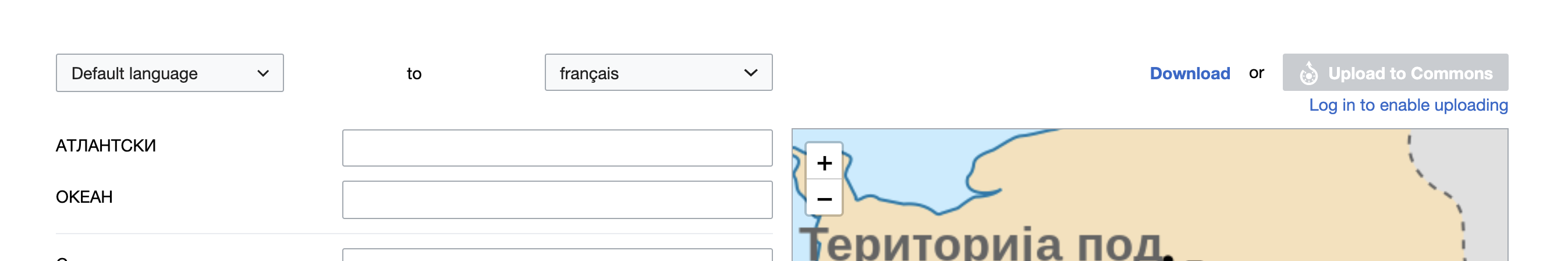
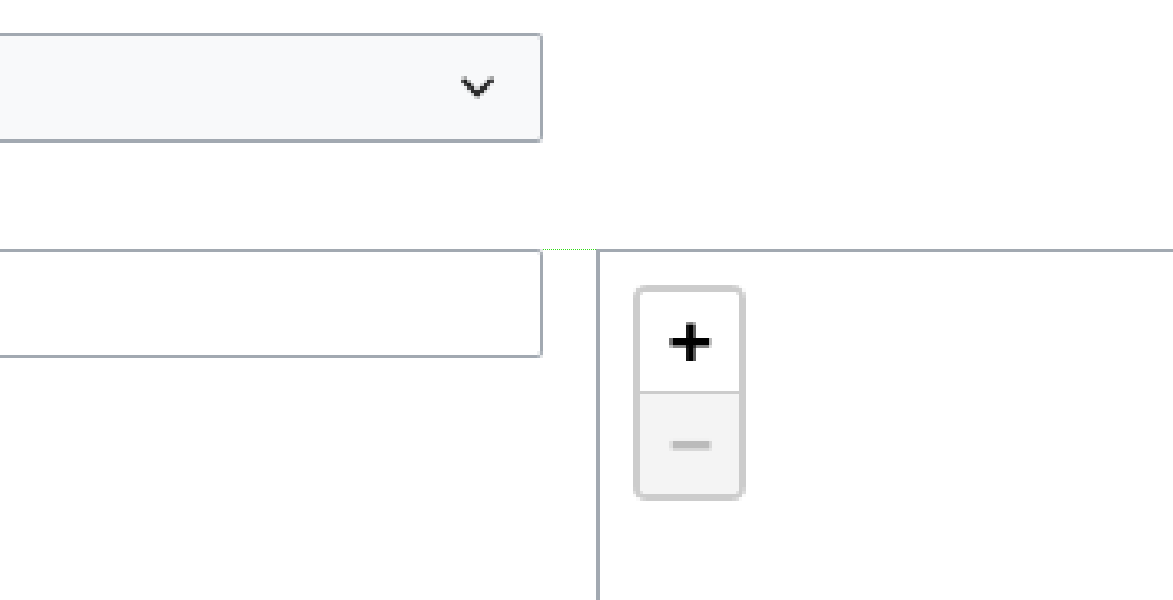
Move the image a bit up so that it aligns with the first text box.
Description
Related Objects
- Mentioned In
- T206712: Create the Translate view
- Mentioned Here
- T211373: Add pan and zoom of image
Event Timeline
@Prtksxna Do we also want to add a border for images? A bunch of images have white backgrounds which can make it hard to tell how much space is available for labels until it hits the edge.
If we do end up going with Leaflet for T211373, then we get a grey box of a standard size (full width of the right column and 80% of viewport height) that would provide a visual border.
I've been thinking about this and its a bit tricky. A solid gray border looks odd on images that already have a border (it would also merge with any image with a gray background but that is less of an issue since the area around that is white). A shadow might work but we don't use that anywhere else and it looks out of place.
Since the image is sandwiched between the translation interface on the left and the edge of the screen on the right people should have some idea of how much they can write. But, you're right, for finer judgements this might not be enough.
Would this mean that we'll have the image inside a larger box, or will the image fit to the box and we'll only get a small border?
I've been thinking about this and its a bit tricky. A solid gray border looks odd on images that already have a border
@Prtksxna I think the number of images already having a border is really low.
In that case lets add a border, either through Leaflet as Sam suggested, or a simple 1px border of #a2a9b1 (base 50).
This seems almost fixed now. The starting of the leaflet box and the input are off just by a pixel.