User story
As an editor on the iOS app, I would like a way to be able to change the appearance of the editing view.
Mocks
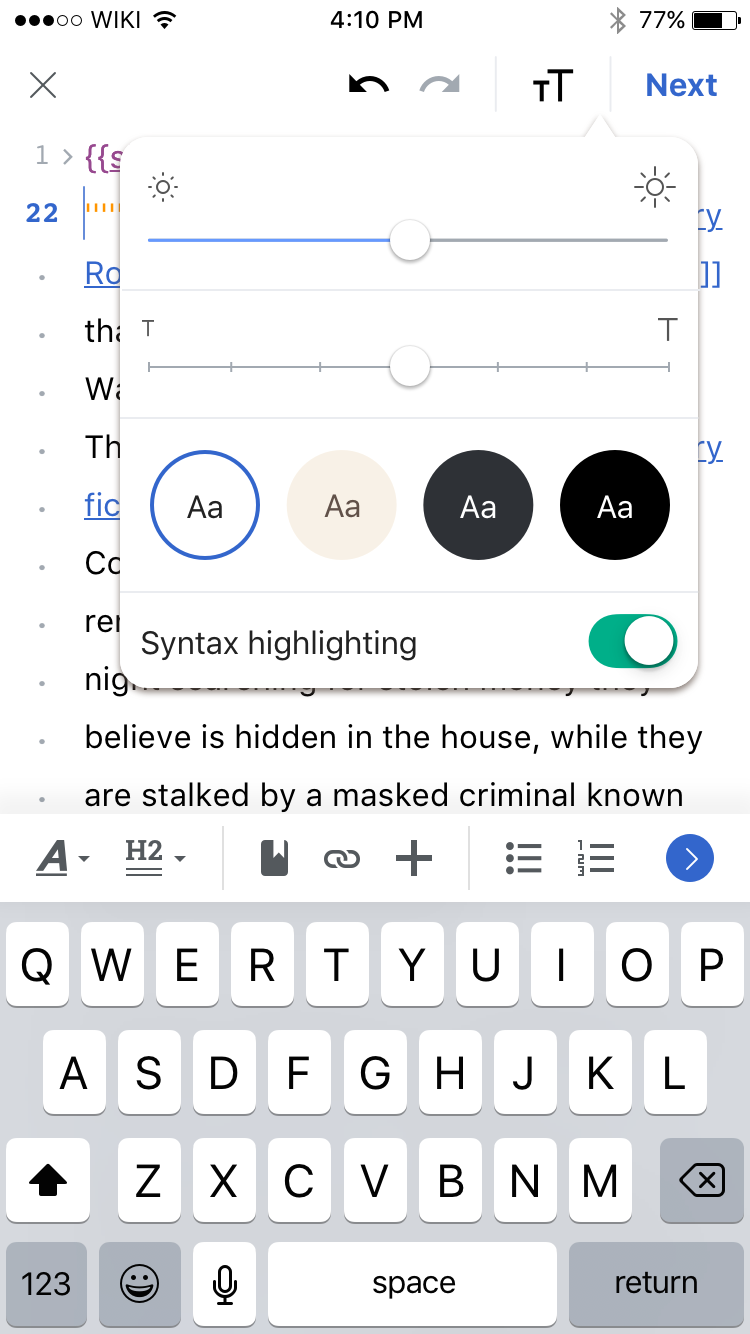
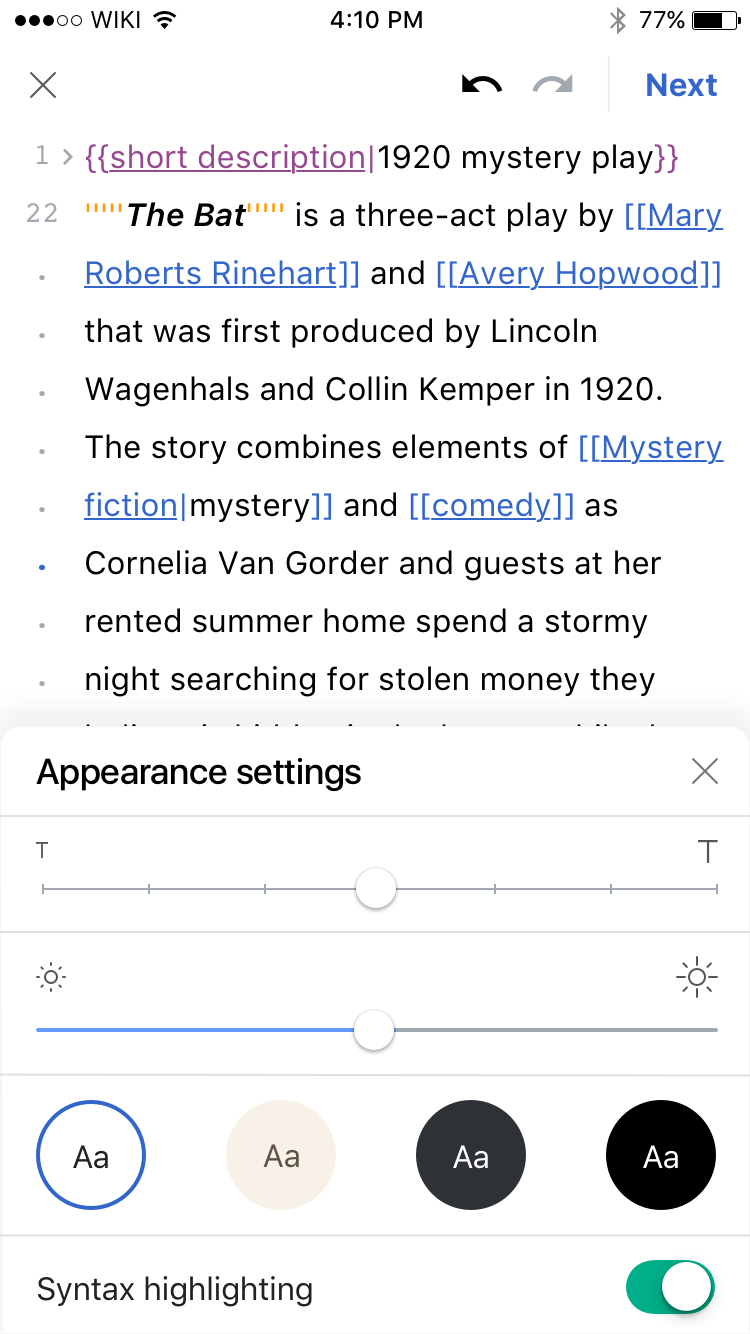
| Appearance settings |
| Zeplin: https://zpl.io/agrRLqN |
Design details
- Setting the reading theme in the editing view changes the theme for the whole app
- When syntax highlighting is turned off, the line numbers are not shown
- Note that these are universal settings (changing theme in Editing UX also changes reading theme).