This is a task for building one of the modules in the newcomer homepage: the start module.
Main audience: users who are not confident enough to just start being bold in editing an article, and prefer to have more guidance or practice.
Invision mockups: https://wikimedia.invisionapp.com/share/KUQV2QDJ8A7#/screens/353627437 (in places where the mockups and the specifications on this task disagree, the specifications take precedent.)
Summary: Our user tests (T218084) showed that after users create their account, many are looking for a clear pathway to get started. In this module, we make it clear what our recommendations are for the right ways for a user to complete their account and to learn to edit. At first the module gives the user some choices of how to start, but in the longer run, we may add options, allow more options to appear over time, or structure the ordering in which the user does them. In absence of intelligent task recommendations, this gives newcomers something clear and valuable to do when they arrive on their homepage.
The specifications below are detailed. If anything about these specifications is not performant, we can discuss how to alter them.
- Overall
- Module consists of four sub-sections, each of which operates completely independently of the others.
- The sub-sections may each have multiple states.
- Module is not dismissable.
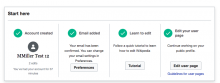
- Module has two states:
- State 1: in which not all the sub-sections have been completed.
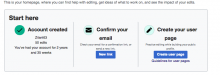
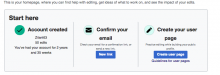
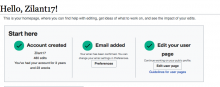
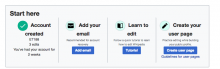
- Title: "Start here"
- Drop shadow: heavy
- State 2: in which all the sub-sections have been completed.
- Title: "First steps complete." (period is included)
- Drop shadow: light
- State 1: in which not all the sub-sections have been completed.
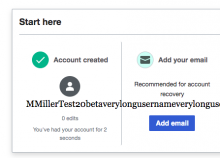
- Section 1: account creation
- This module only has one state, but its content does change over time.
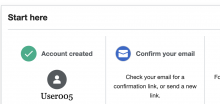
- Title: "Account created"
- Icon: green checkmark
- Next: avatar icon
- Next line: [USERNAME]
- Next line: number of edits, written like "0 edits", "1 edit", "2 edits", etc.
- Next line: length of time the user has had an account, written like, "You've had an account for 3 days." This line should sensibly handle the way to phrase lengths of time, e.g. "1 year and 2 months" instead of "425 days"; "4 months" instead of "16 weeks". If standards do not exist for this and specific rules are needed, please ask.
- Section 2: email
- This module has three states: no email, unconfirmed, confirmed.
- If the user has no email address...
- Title: "Add your email"
- Icon: gray email icon
- Next line: "Recommended for account recovery"
- Button text: "Add email"
- Clicking on button takes user to Special:ChangeEmail
- Button is blue.
- When a user has a valid email address, the state of the module should change to "unconfirmed" below.
- If the user has an unconfirmed email address...
- Title: "Confirm your email"
- Icon: gray email icon
- Next line: "Check your email for a confirmation link, or send a new link."
- Button text: "Get a new link"
- Button is blue.
- Clicking on button takes user to Special:ConfirmEmail.
Link under button: "Change your email address". This links to the "Email options" header in Special:Preferences.
- If the user has a confirmed email address...
- Title: "Email added"
- Icon: green checkmark
- Next line: "Your email has been confirmed. You can change your email settings in Preferences."
- Button text: "Preferences"
- Button is in non-blue state.
- Clicking on button takes user to Special:Preferences.
- Section 3: tutorial
- We would like this module to have two states: its state before the user clicks the button and its state afterward. Is it possible to govern the state purely on whether a user has clicked on the button?
- If a user has not clicked on the button...
- Title: "Learn to edit"
- Icon: gray book icon
- Next line: "Follow a quick tutorial to learn how to edit Wikipedia."
- Button text: "Tutorial"
- Button is in blue state.
- Clicking on button takes user to a tutorial page specified by the community. This is another instance, similar to help panel links, in which we will request a recommended tutorial link from each community. Those links will be listed as sub-bullets when we collect them from Czech, Korean, and Vietnamese Wikipedia.
- If a user has clicked on the button...
- Title: "Learn to edit"
- Icon: green checkmark
- Next line: "Follow a quick tutorial to learn how to edit Wikipedia."
- Button text: "Tutorial"
- Button is in non-blue state.
- Section 4: user page
- This module has two states: one when the user page does not exist, and one when it does.
- If the user page does not exist...
- Title: "Create your user page"
- Icon: gray pencil icon
- Next line: "Practice editing while building your public profile.”
- Button text: "Create user page"
- Button is in blue state.
- Clicking button takes user to their uncreated user page with the editor open.
- Link under button: "Guidelines for user pages". This links to the appropriate language version of https://en.wikipedia.org/wiki/Wikipedia:User_pages, which exists in 90 languages. If this does not exist in the language at hand, this links should not be shown at all.
- If the user page does exist...
- Title: "Edit your user page"
- Icon: green checkmark
- Next line: "Continue working on your public profile."
- Button text: "Edit user page"
- Button is in non-blue state.
- Clicking button takes user to their user page with the editor open.
- Link under button: "Guidelines for user pages". This links to the appropriate language version of https://en.wikipedia.org/wiki/Wikipedia:User_pages, which exists in 90 languages. If this does not exist in the language at hand, this links should not be shown at all.
Color codes
- checkmark icon color is #fff
- checkmark icon bg color is #00AF89
- normal state icon color is #54595D
- normal state icon bg color is #D5FDF4
- normal state icon border is 1px solid #C8CCD1
- profile avatar icon color is #fff
- profile avatar icon bg color is #54595D
- CTAs color is #36c
- error color is #d33
Future: a list of capabilities that may be needed in future versions, listed here for planning purposes.
- We may want to allow the various sub-sections to cycle through different calls-to-action as users complete them, instead of remaining there in a "completed" state. For instance, if someone has done the tutorial, we might want to suggest another one. Or if someone has made their user page, we might suggest that they edit in their sandbox.
- Sub-sections might contain specific task recommendations at some point -- in other words, it may turn out that our design for the task recommendations module involves this module evolving into task recommendations as the user completes the sub-sections that are in it by default.
- Another sub-section might be completing the welcome survey (for users that skipped or abandoned it). Or perhaps just showing one question at a time from the survey. This idea first ticketed in T212021.
- This module might one day show some kind of percentage or progress bar of how much a user has accomplished in terms of its sub-sections.
- We may want to add tooltips at some point for little question mark icons, to help clarify what the section is talking about.