Why are we doing this?
Scrolling through the explore feed made me realize that that there are placeholder images all over the place. I suggest to review all instances of where placeholders are used and think about better ways to present content. Placeholder images leave the impression of an unfinished product and that a lot of content is missing. On iOS, placeholder images are mostly avoided by left-aligning text and spanning it to full-width when there’s no image available.
This task is about listing all places in the app where placeholder images are used and explore possible ways to avoid showing them.
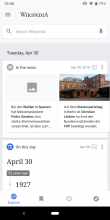
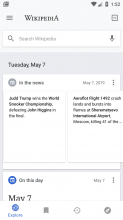
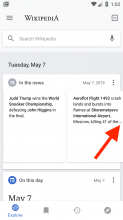
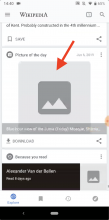
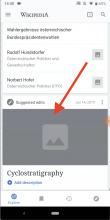
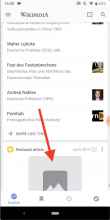
Here’s a random screenshot from today that illustrates the issue:
Suggested solution
I reviewed different parts in the app, here are design suggestions that address most of issues with placeholders. Displaying images on the right in LTR, respectively on the left in RTL, stands at the core of the suggestions.
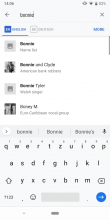
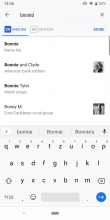
Search
| Original | Redesign |
Explore feed
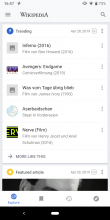
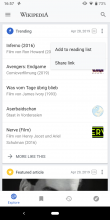
Trending
| Original | Redesign | Long press an item |
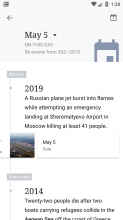
On this day
| Original | Redesign |
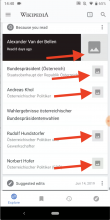
In the news
| Original | Redesign |
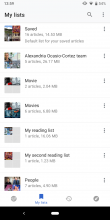
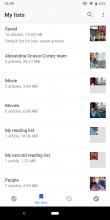
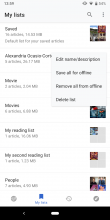
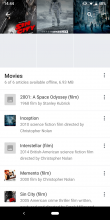
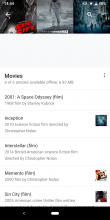
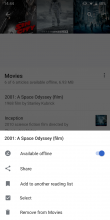
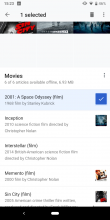
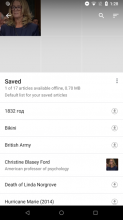
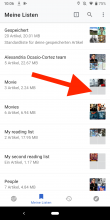
My lists
| Original | Redesign | Long press an item |
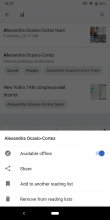
My lists search
| Original | Redesign | Long press list item | Long press article item |
My lists detail page
| Original | Redesign | Long press an item | Selecting items |
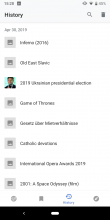
History
| Original | Redesign |
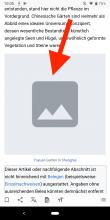
Article (loading)
| Original | Redesign |
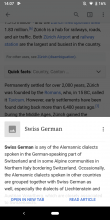
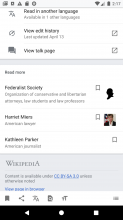
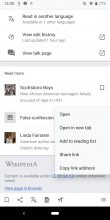
Link preview
| Original | Redesign |