Originally from OTRS - https://ticket.wikimedia.org/otrs/index.pl?Action=AgentTicketZoom;TicketID=11026549
Steps -
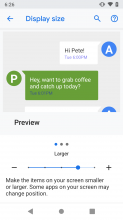
- Set the device display settings to larger (Settings > Accessibility > Display Size)
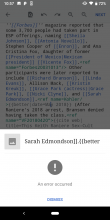
- Edit an article
- View the Next button
Expected Result
The next button is on screen
Actual Result
The next button is off screen