On slow connections it is possible to click the main menu before JS has loaded and be taken to the "Special:MobileMenu" page throwing you out of the mobile experience. We no longer have to do this making sure that clicking the menu always reveals the menu no matter whether the page has fully loaded or not.
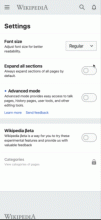
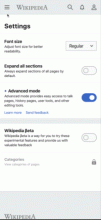
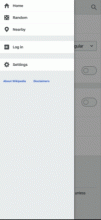
The current experience:
When we developed the Overflow menu @Niedzielski used a pretty nice technique to make the Overflow menu work without Javascript. The existing Main Menu is still using an old way, the Menu hamburger icon links to /wiki/Special:MobileMenu page.
If user doesn't have JS enabled, the browser instead of showing menu (as it does with Overflow menu) will load the Special:MobileMenu page.
Acceptance criteria
- If JS is disabled and I tap the hamburger icon - the menu appears on the screen
- the skins.minerva.scripts.menu should be simplified
Developer notes
We can do this using the :target CSS selector and keep the animation.
https://gerrit.wikimedia.org/r/#/c/mediawiki/skins/MinervaNeue/+/539974 demonstrates how this is possible.
This ships an additional 0.4kb of CSS (after gzip) to end users but means we remove the Special:MobileMenu page and associated experience.
Sign off steps
- Measure the impact of our main menu changes with help from performance team
- A card has been made for removing Special:MobileMenu - T241179
- We have reviewed the accessibility of the new menu
- Put it on the release timeline.
QA steps
Test on production as logged in user, amc user and logged out user. Click the menu click the random button and check the main menu can be accessed via all pages. Test for at about 10 pages for each scenario.
QA Results
| AC | Status | Details |
|---|---|---|
| 1 | ✅ | T225213#5801055 |
| 2 | ✅ | T225213#5801055 |
| 3 | ✅ | T225213#5801055 |