As a WWT user, I want to see a visual indicator if the revision details pop-up is still loading data, so that I can understand that the data will appear soon.
Background: There may be times when the edit summary is still loading, since this is a separate data request. This ticket is meant to handle this behavior in a more graceful and responsive way. For the first iteration, we'll simply implement the loading animation in all cases (i.e. it will always appear before the edit summary). However, if this behavior is found to be awkward, jarring, or undesirable via testing, we will attach some more logic behind the display of loading animation (some of which is outlined in the comments below).
Acceptance Criteria:
- If the the revision details pop-up opens, and if the revision has an associated edit summary, the pop-up should first display the loading animation (https://codepen.io/prtksxna/pen/OJLmVXZ) before the edit summary is displayed
- Once the data has fully loaded, the content animation should disappear and only the data should be displayed
Visual Examples:
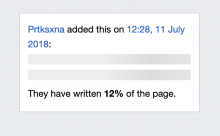
Note: This visual example is a screenshot that does not have the animation. View the requirements above for the link to the animation code (HTML, CSS, and JS) and example.
When loading occurring:
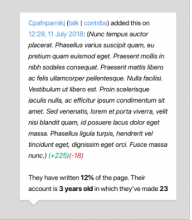
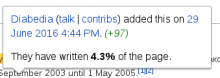
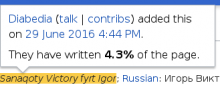
When loading complete (i.e. edit summary data displayed):