Why are we doing this?
Pixel scrolling without touch gestures can be tiresome, so we would like to provide a way for users to quickly page through a Wikipedia article without needing to rely on pixel scrolling.
User story
As a user, I want to easily navigate between article pages, so that I can read content easily on my small screen
Acceptance criteria
Dedicated hardware keys for 'next' and 'previous' to navigate through article pages
Proposed designs
Click through prototype
Coming soon
Mocks
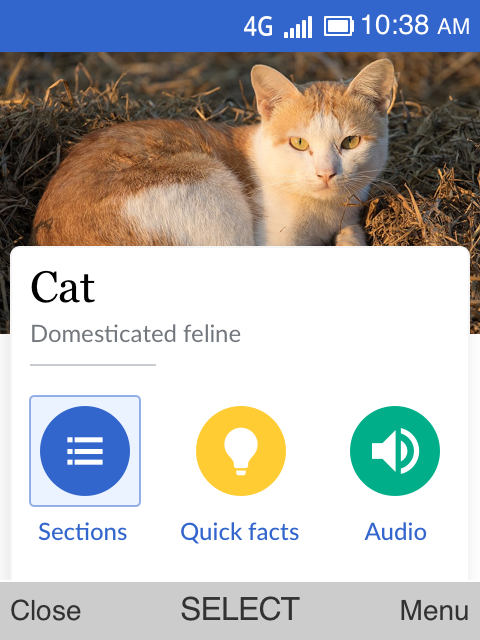
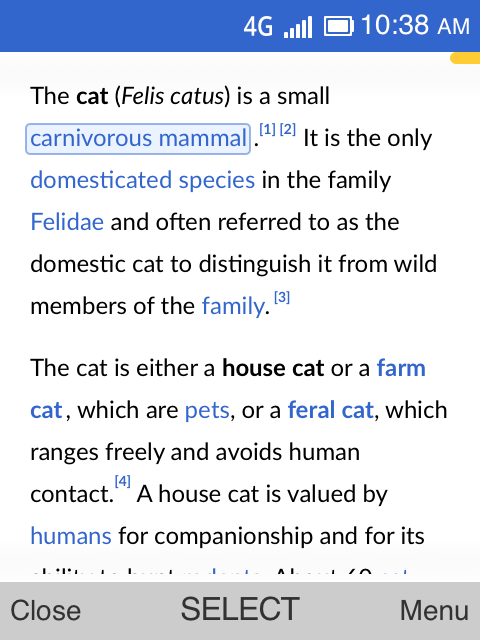
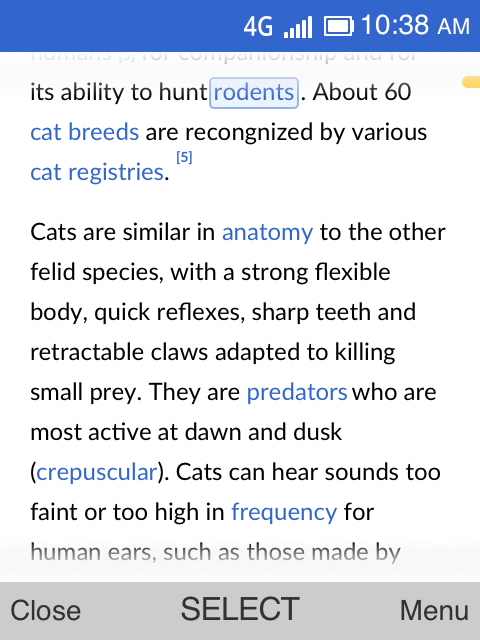
| Article title page | Second page of article | Third page of article |
|---|---|---|
| https://zpl.io/25oJjKJ | https://zpl.io/V05Lko9 | https://zpl.io/agOQq3Q |
Interaction details
| Screen | D-pad center | D-pad up/down | D-pad left/right | LSK | RSK |
|---|---|---|---|---|---|
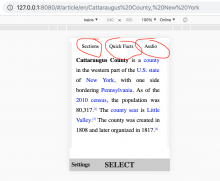
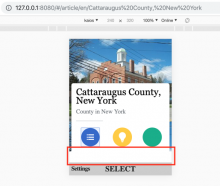
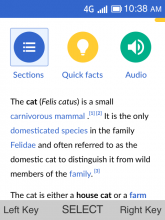
| Article header | Selects focused link | Up- N/A, Down - Moves to next page in article | Cycles through header options (and links if there is no lead image) | Returns to search results | Opens menu |
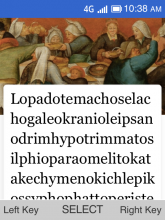
| Article body | Selects focused link | Moves up and down through pages in article | Cycles through links | Returns to search results | Opens menu |
Design details
- Left and right hardware keys move the focus through the links on the page
- Up and down hardware keys page back and forth in the article
- Hardware back (end call) button moves user back in the stack
To be defined
- Should the yellow scroll depth marker change in width based on article length or should it take larger jumps for shorter articles?