This only applies to the modal on desktop i.e. when the viewport is bigger than 500px and not to the fullscreen mobile view
Actual Results:
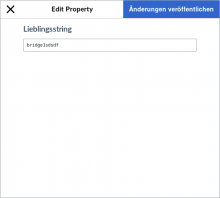
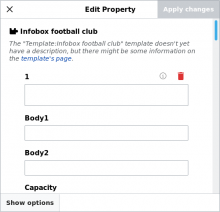
The header label (here: edit property) is not centered in the modal but rather centered between the two buttons in the header
Expected Results:
The header label should be centered across the whole header, NOT centered between the two buttons in the header.