Description
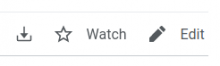
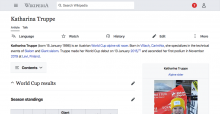
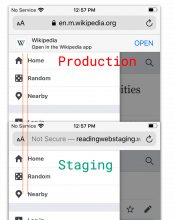
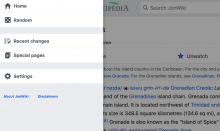
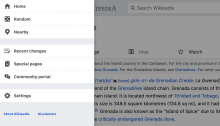
Currently the edit pencil is almost as close the the word 'Edit' as it is to 'Watch':
This could also read as 5 separate actions.
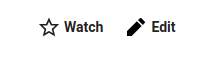
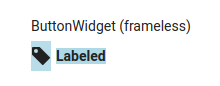
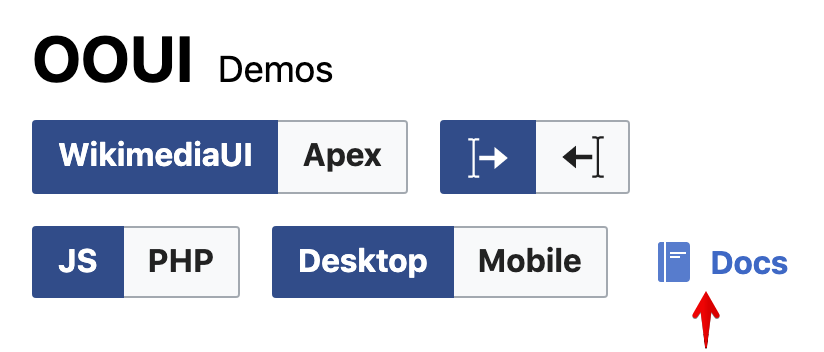
Compare to OOUI buttons, which keep the icons and labels much closer:
To do
Decrease the spacing between the icon and related text.
The padding (0.75em) should be converted to 7px (or equivalent ems). This may have impacts on other things, so when estimating let's make sure we get a @Jdrewniak perspective!