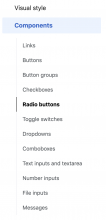
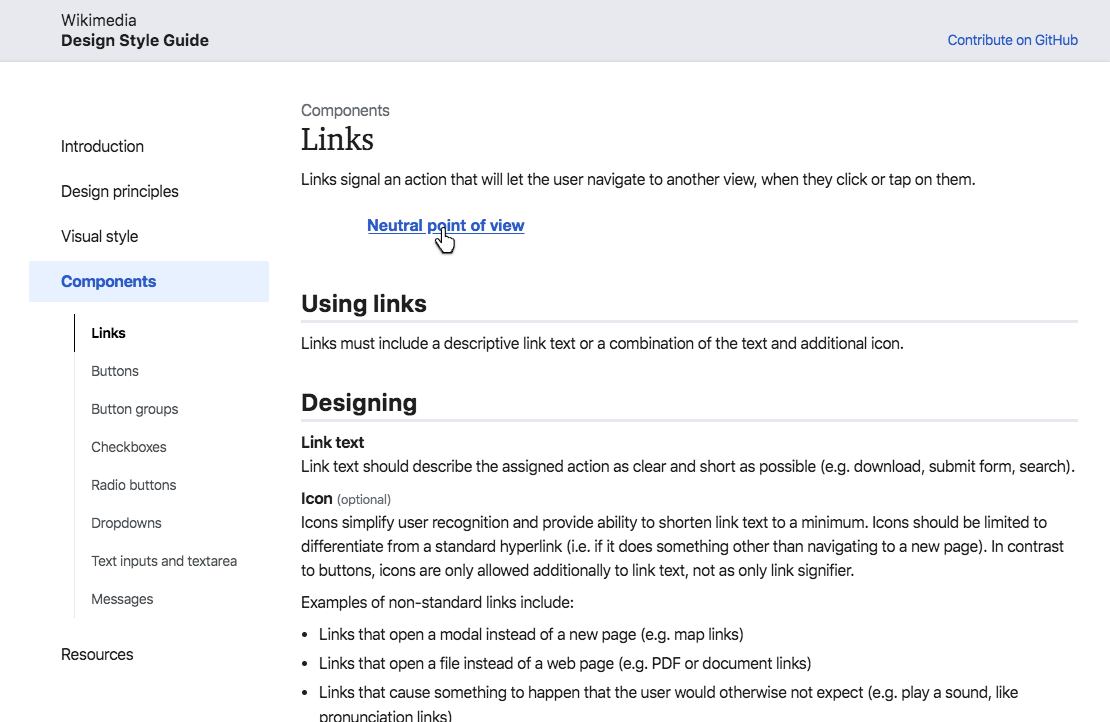
In current state when navigating through “Components” section, the sub-sections for the components seems to make it harder to navigate the different components.
This hasn't been only my impression, it has also been shared by other design folks testing to grasp and navigate which section a component is part of. The toughest example seems to be “Messages” so far.
@alexhollender and myself discussed how to get around this issue and mused about expanding all the subsections, exemplified:
| Proposal 1: sub-sections stay, but always expanded | Proposal 2: flat hierarchy |
Proposal 1 doesn't seem to resolve the issue, it's more adding an extra layer without clear value.
Proposal 2 is similar to other style guides.
Comparing other style guides, a flat navigation structure seems to dominate:
- https://spectrum.adobe.com/page/action-button/
- https://www.lightningdesignsystem.com/components/overview/
- http://codeforamerica.clearleft.com/
- https://designsystem.digital.gov/components/
- https://www.carbondesignsystem.com/components/overview
Specifically if we don't provide a search functionality either clarification seems necessary.