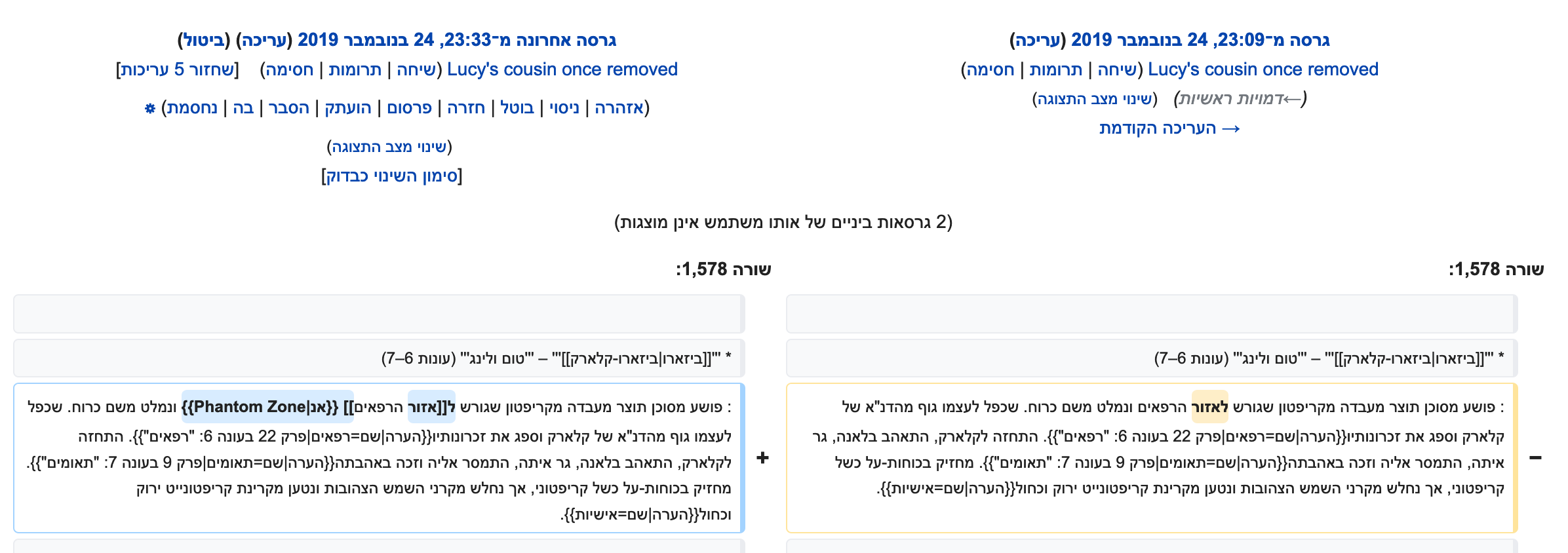
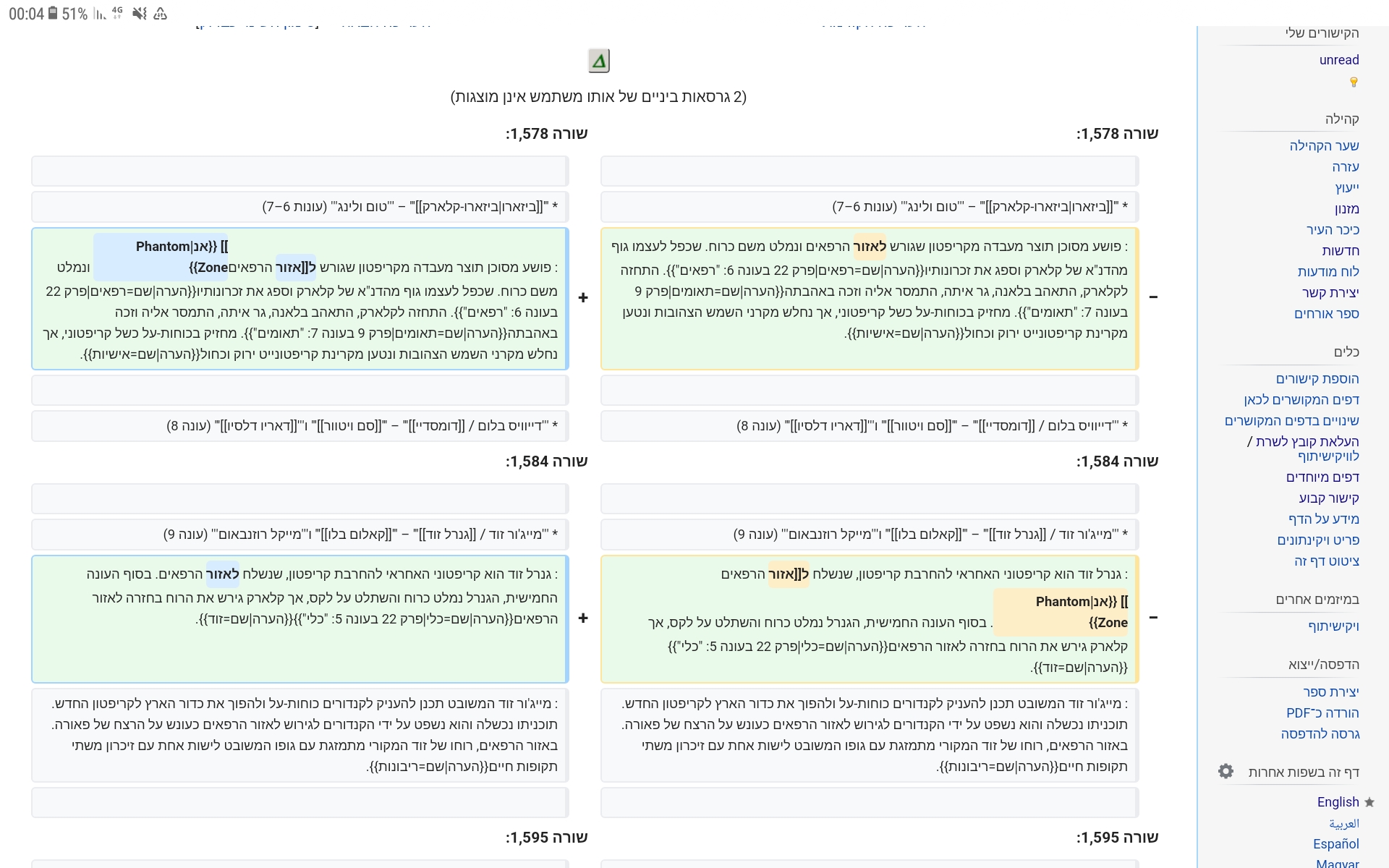
Hello. In the last couple of weeks there is a weird behavior in revisions differ. It uses <ins/> instead of <span/> to show changed parts of the text, and this <ins/> unexpectedly creates <div/> block instead of <span/> inline. See for example here. The right answer in the first case, for example, should be
ל[[אזור הרפאים]] {{אנ
|Phantom zone}}
ונמלט(end of lines added just to avoid phabricator direction problem). As you can see, there is not just a redundant white space, but the result is shown in the wrong line, in the middle of irrelevant text. Checked on multiple browsers.
Thank you.