@Dbrant recently informed us on Slack, that Material Design rolled out new default styles for input fields (Blog post).
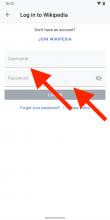
I reviewed the current inputs in the Android app and defined new styles for it.
| Empty | Focus | Filled | Error | Disabled |
👉 Check out these color_group definitions or Zeplin for details:
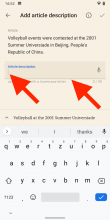
👋 ... and since you’re here, could you please adapt left and right margin of all article description and image caption edit screens to 28dp (so it’s in line with the inputs) + apply paper_color / color_group_50 to the entire background?
Thx!