- Samsung S10; 435 ppi (I think screen density might be a factor here).
- Firefox 68.6 (latest mobile).
- Log in (I have "Advanced mode" enabled in mobile settings).
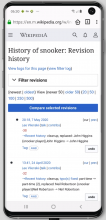
- Open any history page - e.g.: https://en.m.wikipedia.org/w/index.php?title=History_of_snooker&action=history
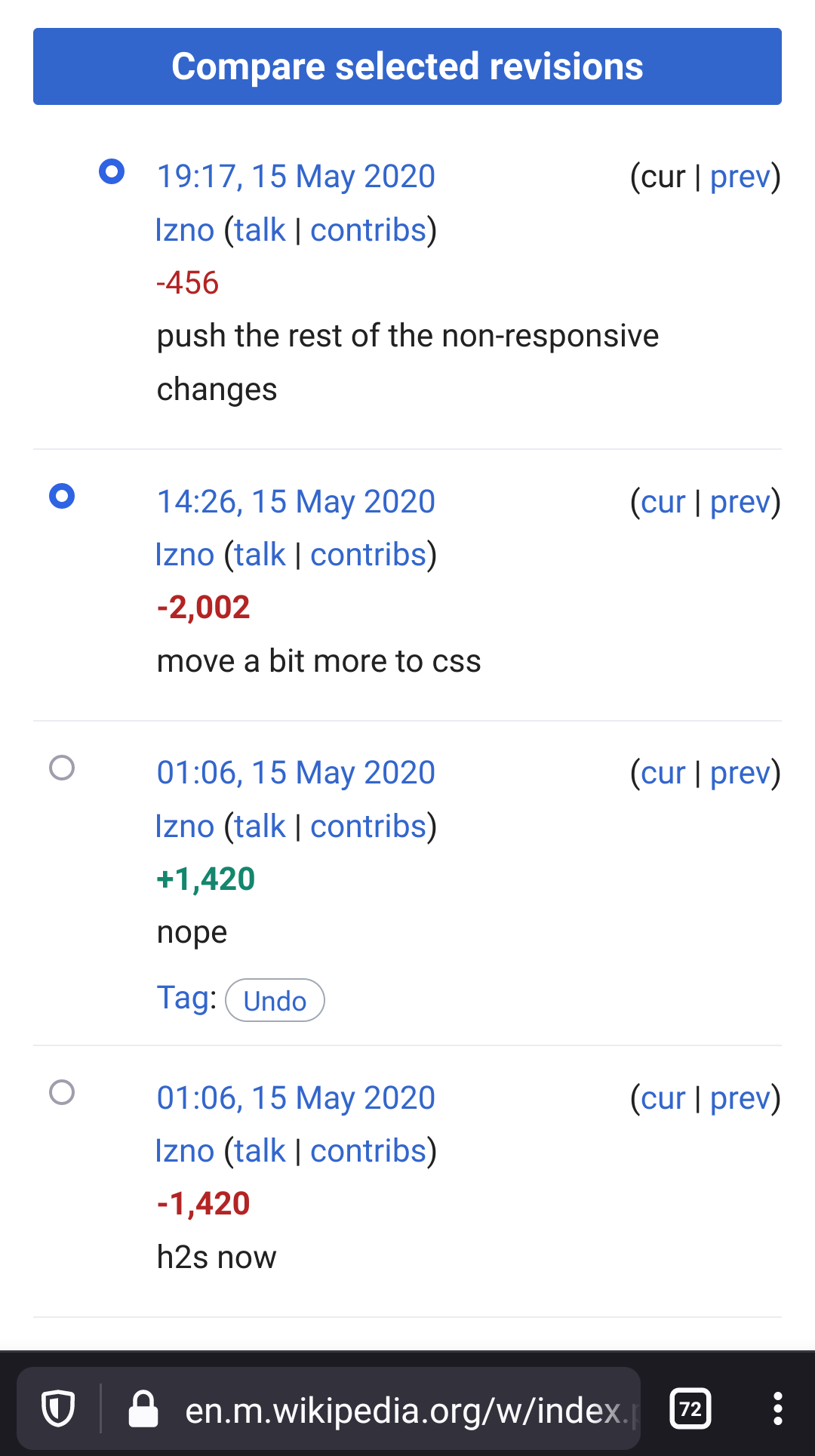
Contrast of controls on the history page is very bad. I have pretty good eye sight, but I still find it hard to identify non-selected radiobuttons and checkboxes.
Developer notes
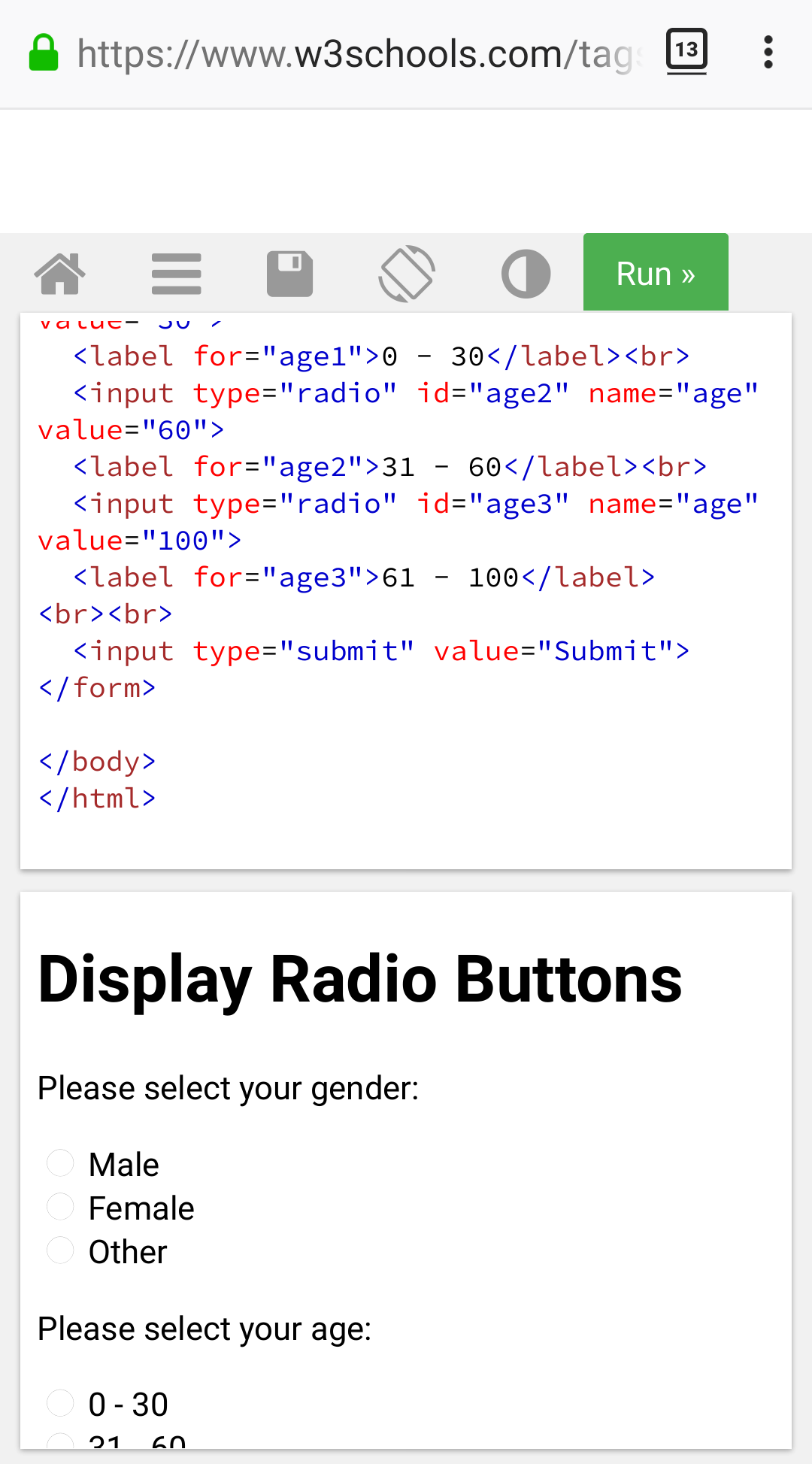
This is a leftover customization of radio and input looks. It was originally done as override of reset.less customization, which later got removed, while this specific override stayed-in and is now causing issues as only defining border-color nulls the whole native OS/browser styling.
QA Results - Prod
| AC | Status | Details |
|---|---|---|
| 1 | ❌ | T247683#6200506 |