This (currently placeholder) Epic captures, given more or less all the tools needed, building the new search experience.
Acceptance Criteria
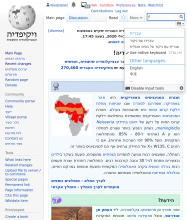
- Drop down results are suggested and updated on user input.
- Results must include: page name, image (if available), Wikidata description (if available), and access to search results page.
- If a user presses enter or taps the "search pages containing..." result, Special:Search is shown.
- Vue.js lessons learned are documented.
- If any shareable components (e.g., buttons) are made as part of this work, they're shareable (or a task is written to make them shareable).
- Results must include an intelligent loading state (e.g., show placeholder cards when content is loading).
- Search is featurized so that its deployment is distinct from Desktop Improvements (Vector 2022).
- Don't break UniversalLanguageSelector input tools (note: mw.config.get( 'wgULSImeSelectors' ))
Open questions
- What is the minimal catalog of components needed to build the new search experience?
- Layout changes: Header
- Components: Search form, Input, Button, LanguageSwitcher, Menu/List, SearchResults, Dropdown, LanguageMenu
- Mixin: Icons, Thumbnails...?
- This will helps us tighten the scope of the project rather trying to build a complete component library out the gate.
- What to do with the existing search widget on Special:Search?
- Do we want a more button-like presentation for "search pages containing" or should it look like a result as it does in the mock?
- Do we need to provide an API for DWIM or will this be covered by Core API? We don't want to break it. We can flip between the new and old APIs using skin version if necessary.
- What JavaScript API should we use to throttle queries made after each key input? Is jquery.throttle-debounce the most practical option?
- Does the random link in the sidebar need to be moved? What about no-JS?