The background for this variant test can be found in T246533: Variant tests: "initiation part 2" test (C vs. D). It contains two versions of the desktop workflow and two versions of the mobile workflow. This task is about Variant D for the mobile.
Mockups
- On first arrival to the homepage - showing the banner and the pre-initiation SE preview
- Onboarding 1 of 2 (general)- onboarding with intro and topic filters for selection (same as var A/B)
- Onboarding 1 of 2 (image) - version with intro if user answered the survey saying "Add an image" as their motivation for creating an account
- Onboarding 2 of 2 - difficulty onboarding with task difficulty checkboxes for selection
Specifications
- Start module reduced to only the email submodule. The user does not need to be able to dismiss this.
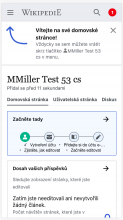
- When the user first arrives on their homepage, they should get a drawer that comes up from the bottom of the screen. When the drawer is open, the rest of the screen is shaded over.
- Header: "Welcome to your homepage!"
- Body: "You can learn to edit, contact your mentor, and see the impact of your work."
- The drawer is dismissable by tapping outside of it.
- After the user dismisses the drawer, they will never see this drawer again.
- With the advent of this drawer, we should remove the "Welcome to your homepage!" header on the banner that explains to users how to return, implemented in T224883: Homepage: discovery of homepage after account creation (mobile).
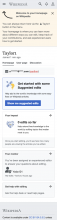
- Suggested edits preview (pre-initiation)
- On the homepage, this variant employs an entirely new suggested edits preview, which shows a strong call to action.
- It is outlined in blue, unlike the other modules.
- Header (large text): "Get started with suggested edits"
- Graphic: tool/lightbulb graphic
- Body: "Help add to the world's knowledge with some easy fixes on Wikipedia articles."
- Button: "Get suggestions", which begins the onboarding.
- Onboarding
- These are the same overlays as described in T250343: Variant tests: D-desktop.
- When the user completes this onboarding, they should be on the full suggested edits module.
- Suggested edits preview (post-initiation)
- After the user has completed the onboarding, when they return to the homepage, they should see the same preview as described in T250440: Variant tests: C-mobile, which shows a miniature version of an actual suggestion.
- From this point on, business rules are the same as in T250440.
- Instrumentation
- This instrumentation happens in addition to the normal homepage instrumentation.
- We should record an impression event for the banner.
- We should record a "close" event for dismissing the banner.
- We should record events for the topic onboarding the same way as for the topic overlay in Variant A.
- For the difficulty onboarding, we should record that the user clicked to "Get suggestions". We should also record their difficulty selections like we do with the difficulty filters. But we should be able to tell that those selections happened in the onboarding, not in the filters.