Goal
Support multiple images showing within the Wikipedia Preview card after a reader swipes up to see more
Interactions
- When a reader swipes up, they can see multiple images from an article in a gallery view
- They can view each image independently
- Images are a gallery of pictures from the article which is being previewed
- Gallery does not include video and audio content
- If an article does not have images, no image gallery options will show
Proposed Design
| Normal Preview | Expanded Preview | Image view |
|---|---|---|
zeplin
https://app.zeplin.io/project/5edf645eef92dfb2dc2f8ce8/dashboard?seid=5edf689651555bb33c3223ec
Interaction details
- Users can perform horizontal scroll to view the entire gallery.
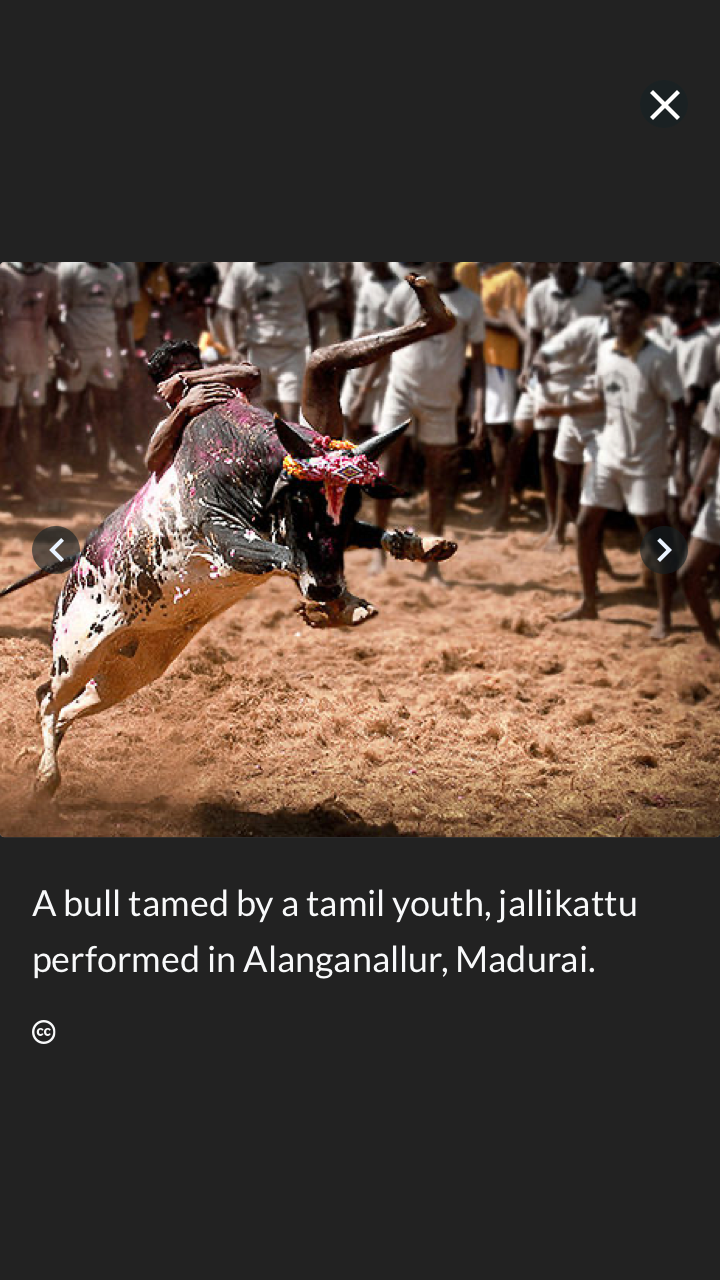
- Users can select any of the images to view them in full-screen mode.
- Users can also view the entire gallery by tapping on the left/right arrow from image window.
- Tapping on close icon on expanded preview or normal preview will close the entire preview whereas tapping the close icon on image window will only close the image and control return back to the expanded preview.